Las imágenes tienen una gran importancia en nuestro blog o sitio web. Nos identifican, nos diferencian del resto y nos hacen atractivos. Pero si no las utilizamos bien, pueden perjudicarnos. Por eso hay que ser muy cuidadosos con ellas. Aquí hablaré de cómo optimizar las imágenes y qué herramientas utilizar.

¿Por qué optimizar las imágenes?
Hay muchas razones para optimizar las imágenes de tu blog o web, pero te nombraré las más importantes:
- Mejorar el posicionamiento SEO. Cuanto más ligeras sean tus imágenes, mejor indexara Google tu página y mejor te posicionará.
- Conservar a tus usuarios. A nadie le gusta esperar. Si las imágenes de tu web son muy pesadas, los usuarios se irán.
En definitiva, es fundamental encontrar el equilibrio entre la calidad y tamaño (peso) de la imagen. Si quieres saber más sobre esto, quizá te interesaría leer 3 consejos técnicos para optimizar las imágenes de tu blog.
¿Qué formatos utilizar?
Lo primero debemos tener claro es el formato de archivo más adecuado para nuestras imágenes. Los archivos que más se utilizan en web son el JPG, PNG y GIF:
- PNG se utilizan para gráficos y dibujos donde predominan los colores planos. Pueden tener el fondo transparente.
- JPG se utilizan para fotografías.
- GIF son parecidos a los PNG. Actualmente se suelen utilizar para insertar imágenes animadas.
Para quieres saber más sobre este tema quizá te interesaría leer Qué tipos de archivo de imagen utilizar en tu blog o web.
¿Qué tamaño utilizar? Redimensiona las imágenes
En este caso, cuando hablo de tamaño me refiero a cuantos píxeles de ancho y alto ocupará nuestra imagen. Sobre este aspecto apenas se habla, pero es crucial tenerlo en cuenta.
Si el ancho máximo del contenido de tu web es de 900 px, no subas una imagen de 3000 px. Por muy optimizada que esté, pesará menos de la mitad si la ajustas a su tamaño correcto. Si tienes un blog o una web, debes de saber cuántos píxeles ocupa el espacio en el que irá la imagen que vas a optimizar para redimensionarla correctamente.
Optimizar imágenes con Photoshop
Photoshop es la mejor herramienta para optimizar de las imágenes (y redimensionarlas).
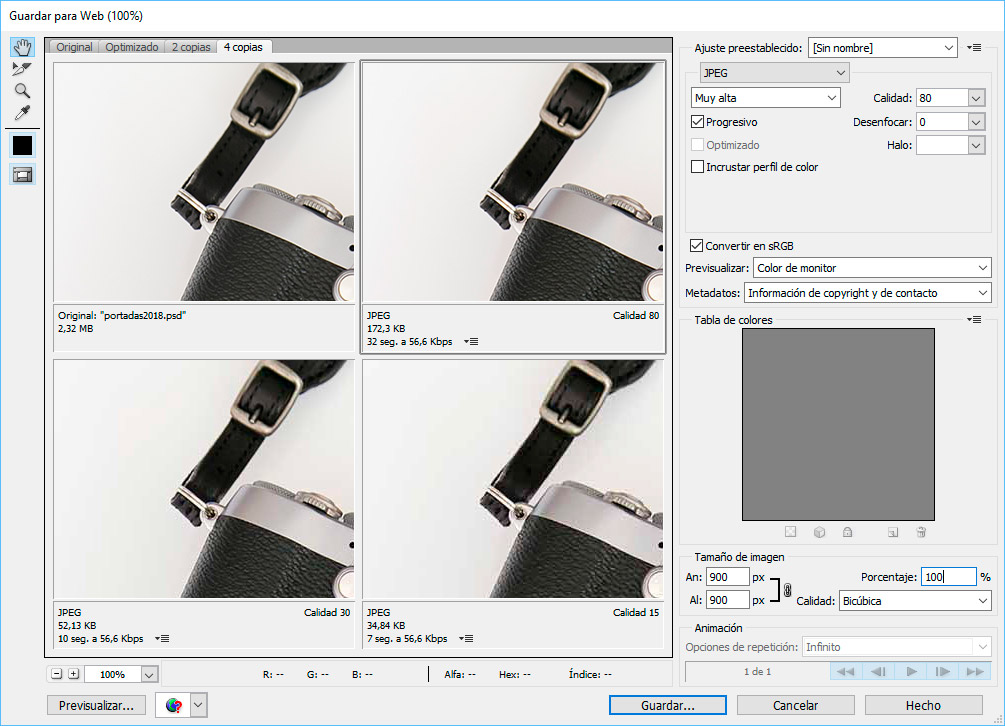
Para guardar tu imagen optimizada solo debes ir a la opción Archivo > Guardar para web y te aparecerá la siguiente ventana:

En el panel de la izquierda puedes ver tu imagen y compararla hasta con 4 calidades diferentes, depende de la pestaña que tengas activa, Original, Optimizado, 2 copias o 4 copias .
En el panel de la derecha debes seleccionar el formato en el que vas a guardar tu imagen (JPG, PNG o GIF). Dependiendo del formato te aparecerán unas opciones u otras. Aquí solo explicaré las más importantes:
Si exportas en JPG:
- La calidad de imagen. Va de 0 a 100, donde 0 es la máxima compresión y 100 es la más alta calidad. Puedes seleccionarlo de dos maneras: con el desplegable donde se indica si la calidad es Baja, Media, Alta, Muy alta o Máxima. O mediante la barra de calidad desde donde puedes seleccionar el número exacto.
- Tipo de carga de la imagen. Puede ser Progresivo u Optimizado. La opción Progresivo significa que cuando la imagen se cargue en tu web irá aparecerá en baja resolución e irá mejorando tal y como vaya cargando. Si no está marcada esta opción, la imagen irá apareciendo tal y como se vaya cargando, a trozos.
Si exportas en PNG:
- Existen 2 formatos de PNG. La diferencia principal entre ellos es el número de colores que permite cada uno:
- PNG-8 comprime un máximo de 256 colores. Utiliza este para imágenes de colores planos como logos o botones.
- PNG-24 comprime hasta los 16 millones. Utiliza este para imágenes complejas que necesiten de más color y para imágenes con el fondo transparente.
- Aunque ambos formatos de PNG admiten la transparencia, el PNG-8 deja unos antiestéticos bordes coloreados al rededor de la imagen, debido a su limitación de 256 colores. Si necesitas una imagen transparente, utiliza siempre PNG-24.
- Tipo de carga de imagen. La opción Entrelazado es como la opción Progresivo de los JPG.
Otra opción interesante del panel de Guardar para web es la de Tamaño de imagen, en la esquina inferior derecha. Desde aquí mismo puedes redimensionar las imágenes para que tengan el tamaño que necesitas. Te recomiendo que mantengas la proporción de la imagen para que no se deforme.
Optimizar imágenes con programas gratuitos
Si no tienes acceso a Photoshop, existen muchísimos programas gratuitos que te permiten optimizar tus imágenes de forma muy similar. Estos son los que te recomiendo:
Editar y optimizar imágenes online
Pixlr
Este programa es uno de los más completos que existen de forma gratuita. Es muy similar a Photoshop. Permite cambiar las dimensiones de una imagen, recortarla, aplicarle numerosos filtros, etc.
Editar y optimizar imágenes offline
RIOT
Radical Image Optimization Tool (RIOT) es un optimizador de imágenes gratuito que permite ajustar visualmente los parámetros de compresión mientras mantiene un tamaño de archivo mínimo.
Desde aquí también podrás realizar ajustes básicos de la imagen: brillo, contraste, gamma, invertir e, incluso, cambiar el tamaño de la imagen.
Optimizar imágenes online
TinyPNG
Es una herramienta online que permite optimizar imágenes PNG y JPG de forma muy sencilla. Solo tienes que arrastrar las imágenes que quieres comprimir y descargarlas después.
Además, si trabajas con WordPress puedes utilizar esta herramienta en forma de plugin Compress JPEG & PNG images. Lo que hace el plugin es optimizar todas las imágenes que subas automáticamente.
Optimizilla
Es otro compresor online, similar a TinyPNG. Puedes comprimir hasta 20 imágenes a la vez y, además esta aplicación permite controlar el nivel de compresión de cada imagen.
Ya sabes los importante que es la velocidad de carga de tu blog y como pueden afectar las imágenes al posicionamiento de tu blog. Así que ya no tienes excusa para no tener unas imágenes optimizadas en tu blog.
¿Te ha gustado esta información? ¿Te gustaría que publicara más contenidos sobre herramientas para web y diseño? Te agradecería que dejaras tus comentarios aquí abajo.
![]()

3 comentarios en “Cómo optimizar las imágenes para mejorar la velocidad de tu blog”