¿Tu página tarda mucho en cargar?¿Sabías que las imágenes pueden hacer que tu blog cargue mucho más lento? Aquí te cuento qué tipos de archivo de imagen utilizar en tu blog o web para controlar mejor los tiempos de carga.
El tiempo de carga de tu blog o web es un tema muy importante, ya que a los usuarios en general no nos gusta esperar; y el hecho de tener que esperar, aunque sea unos segundos, es definitivo para que algunos usuarios se vayan de tu web. Las imágenes juegan un papel muy importante en la carga de la web, ya que los archivos grandes ocupan más ancho de banda y hacen que la carga de la página sea más lenta.
Aunque hay muchos tipos de archivos de imagen, los que se utilizan en web son aquellos que nos permiten comprimir la imagen haciendo que pese poco (es decir, que ocupe poco espacio en disco) y facilitando así que la página cargué más rápidamente. Los más utilizados son los archivos JPG, GIF y PNG, aunque existen algunos más. Aquí te explicaré cómo y cuándo utilizar cada tipo de archivo para mantener la calidad de las imágenes.
GIF significa GRAPHICS INTERCHANGE FORMAT (Formato de Intercambio de Gráficos). Fue creado en 1987 por Steve Wilhite de CompuServe para transferir imágenes rápidamente a través de conexiones lentas.
Características
Utiliza la compresión sin pérdidas, es decir, que con la compresión no se pierde información.
La compresión la realiza mediante la reducción de la imagen a 256 colores indexados. Esto lo consigue utilizando tramados, un proceso mediante el cual dos píxeles de color se combinan para formar uno solo y así reducir la cantidad de colores que utiliza la imagen.
Puede ser entrelazado de carga progresiva. Esto quiere decir que cuando se cargue la imagen, primero aparecerá una versión de baja calidad y después la imagen con calidad completa.
El GIF admite transparencia, aunque sea un poco burda. Permite la transparencia de un bit, un solo color puede ser elegido para ser transparente.
Además, el GIF puede ser animado.
Usos
- Gráficos web con pocos colores.
- Imágenes simples formadas por dibujos lineales o caricaturas simples.
- Animaciones.

JPG significa JOINT PHOTOGRAPHIC EXPERTS GROUP (Grupo Conjunto de Expertos en Fotografía) y es el nombre de un comité de expertos que creó el estándar de compresión en 1986.
Características
Utiliza la compresión con pérdidas, es decir, que con la compresión si se pierde información.
Utiliza un complicado algoritmo de compresión que se basa en dos fenómenos visuales del ojo humano. El ojo humano no distingue tan bien los detalles color como los de luces y sombras, por lo que algunos detalles de color pueden ser eliminados sin que nos percatemos de ello, y sin que implique una gran pérdida de calidad en la imagen y de esta forma ahorrar espacio.
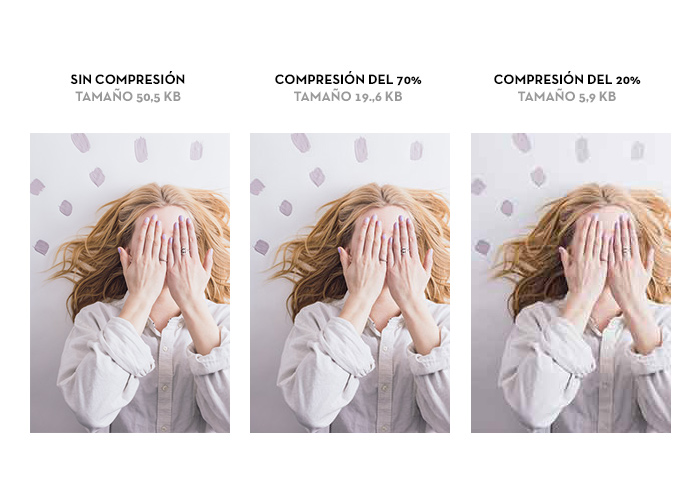
Además, una de las características principales de la compresión del JPG es que es flexible, es decir, se puede ajustar el grado de compresión entre 0% y 100%. Por ejemplo, un alto grado de compresión al 20% generará un archivo más pequeño, pero mucha menos calidad. Si la misma imagen la comprimimos en un grado más bajo, al 90%, la pérdida de calidad será menor obteniendo una imagen muy parecida al original, pero con un tamaño mucho mayor.
Normalmente, la compresión que utilizamos para web es entre el 60% y el 75%.
Al contrario de los GIF, los JPG pueden mostrar millones de colores y no admiten transparencia.
Usos
- Fotografías.
- Imágenes con gran colorido.
- Imágenes con sombreados y degradados.
- En casos en los que un archivo pequeño es más importante que la pérdida de calidad.

PNG significa PORTABLE NETWORK GRAPHICS (Gráficos Portables de Red). Se desarrolló en 1996 con el fin de solventar las deficiencias del formato Gif. Se creó exclusivamente para su uso online.
Características
Utiliza la compresión sin pérdidas, es decir, que con la compresión no se pierde información.
Según la compresión puede ser de dos tipos:
PNG-8:
- Son muy similares a los GIF, aunque con esta compresión se consiguen archivos más pequeños.
- Utilizan 256 colores y 1 bit de transparencia.
PNG-24:
- Puede tener más de 16 millones de colores.
- Utiliza 24 bits de color por lo que el resultado es similar al del JPG. Sin embargo, como la compresión es sin pérdida, las imágenes tendrán un tamaño superior.
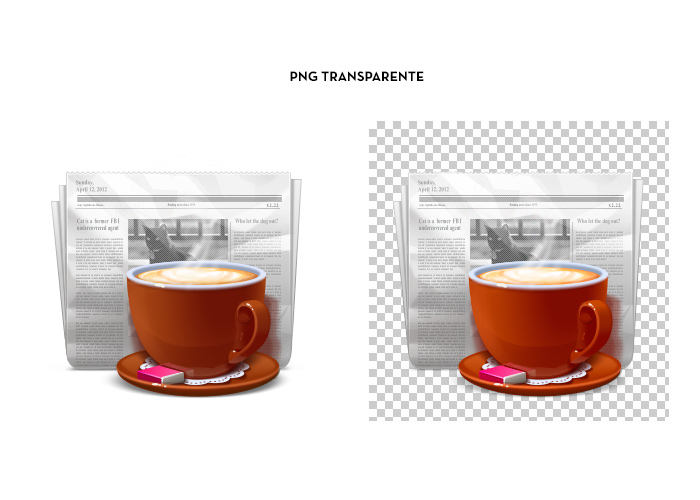
- Utiliza canales Alfa, lo que significa que permiten una escala de transparencia entre opacas y completamente transparentes, permitiendo un degradado.
- Estas imágenes PNG pueden ser colocadas sobre cualquier fondo de color y mantener su apariencia original.
Usos
- Imágenes web sencillas, por ejemplo, logotipos que necesiten transparencia y degradados (PNG-8).
- Imágenes complejas y con gran colorido así como fotografías, siempre y cuando el tamaño de imagen no sea un inconveniente (PNG-24).





2 comentarios en “Qué tipos de archivo de imagen utilizar en tu blog o web”