Lo que te voy a enseñar aquí son varios ejemplos de webs que utilizan imágenes con efecto duotono. La técnica del duotono se lleva utilizado en diseño desde hace mucho tiempo. Proviene de la época en la que la imprenta era el único método de difusión de noticias e información. Entonces consistía en utilizar dos tonos de un mismo color, o un color y el negro para crear las imágenes.
Pero, ¿qué es el duotono? Básicamente, es cuando se utiliza una combinación de dos colores para formar una paleta. Por lo general, suelen ser dos colores complementarios, ya que la imagen resultante suele ser muy potente y hace que el usuario enfoque en ella toda su atención. Pero se puede utilizar cualquier combinación de colores: colores primarios, colores del mismo tono, etc.
Si quieres saber algo más sobre cómo combinar colores puedes leer este artículo sobre el uso del color.
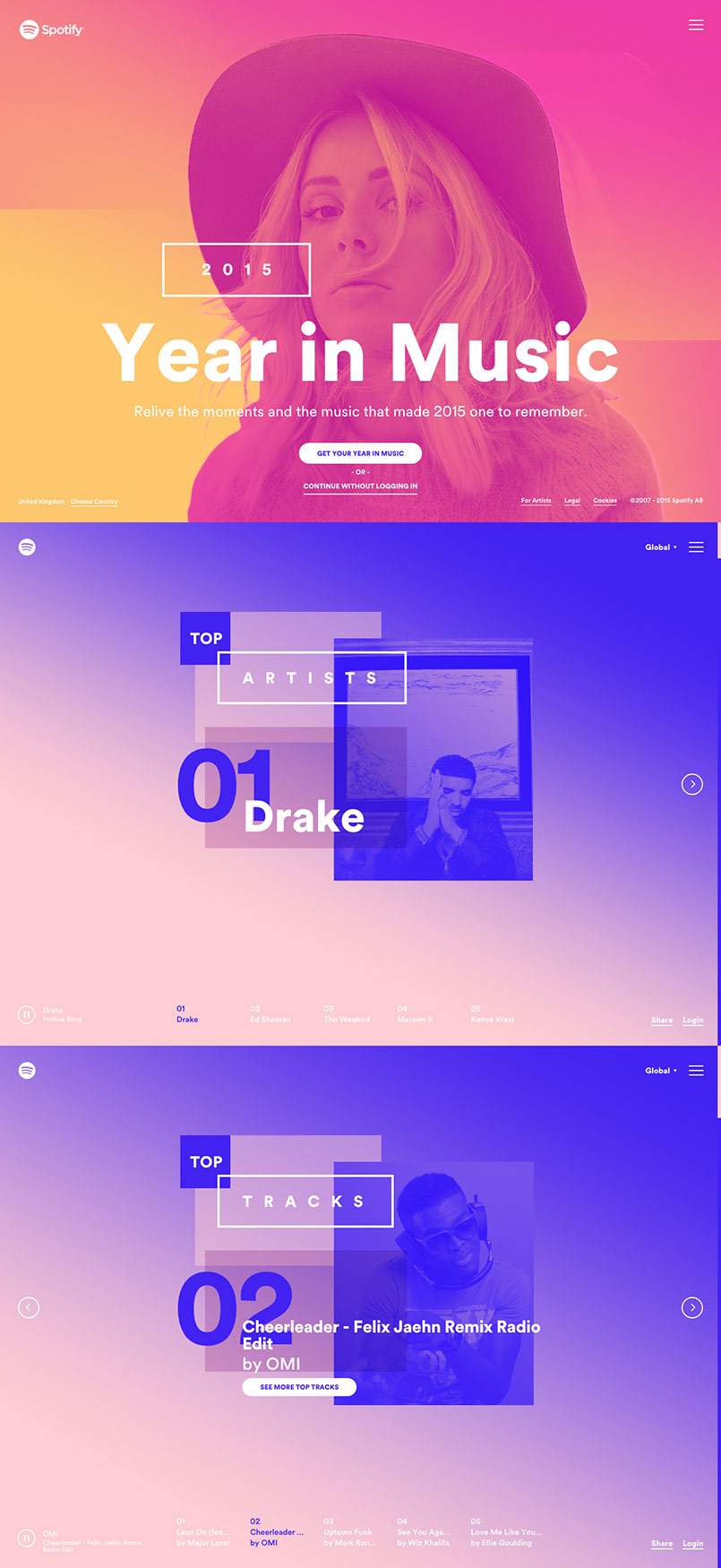
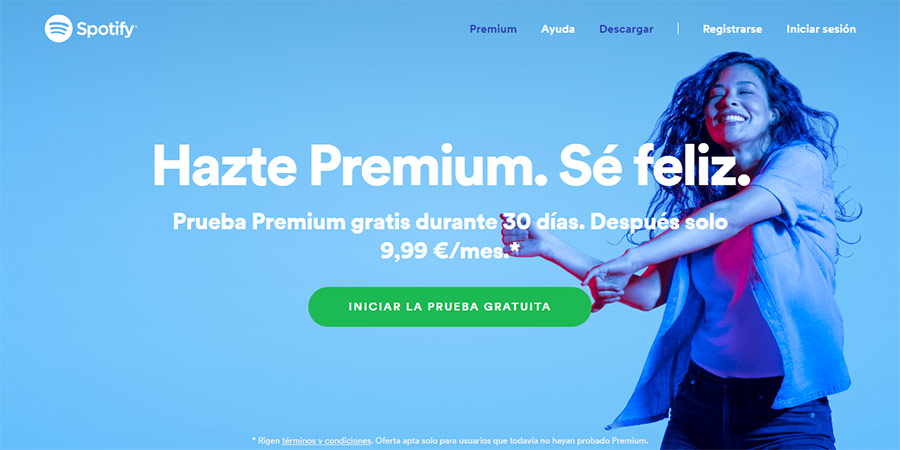
Desde un tiempo a esta parte, el efecto duotono se ha convertido en tendencia en diseño web. Y en este punto tengo que nombrar a Spotify, ya que ha sido el principal impulsor de esta moda. Desde hace ya unos años, las imágenes duotono de Spotify crean un efecto de alto impacto tanto en su web como en sus aplicaciones y han llevado a que otras marcas utilicen este mismo recurso gráfico.
Si quieres saber cómo crear imágenes en duotono en Photoshop visita este tutorial: Cómo aplicar el efecto duotono en Photoshop. Desde el tutorial podrás descargar un PSD con varias combinaciones de color para imágenes duotono.
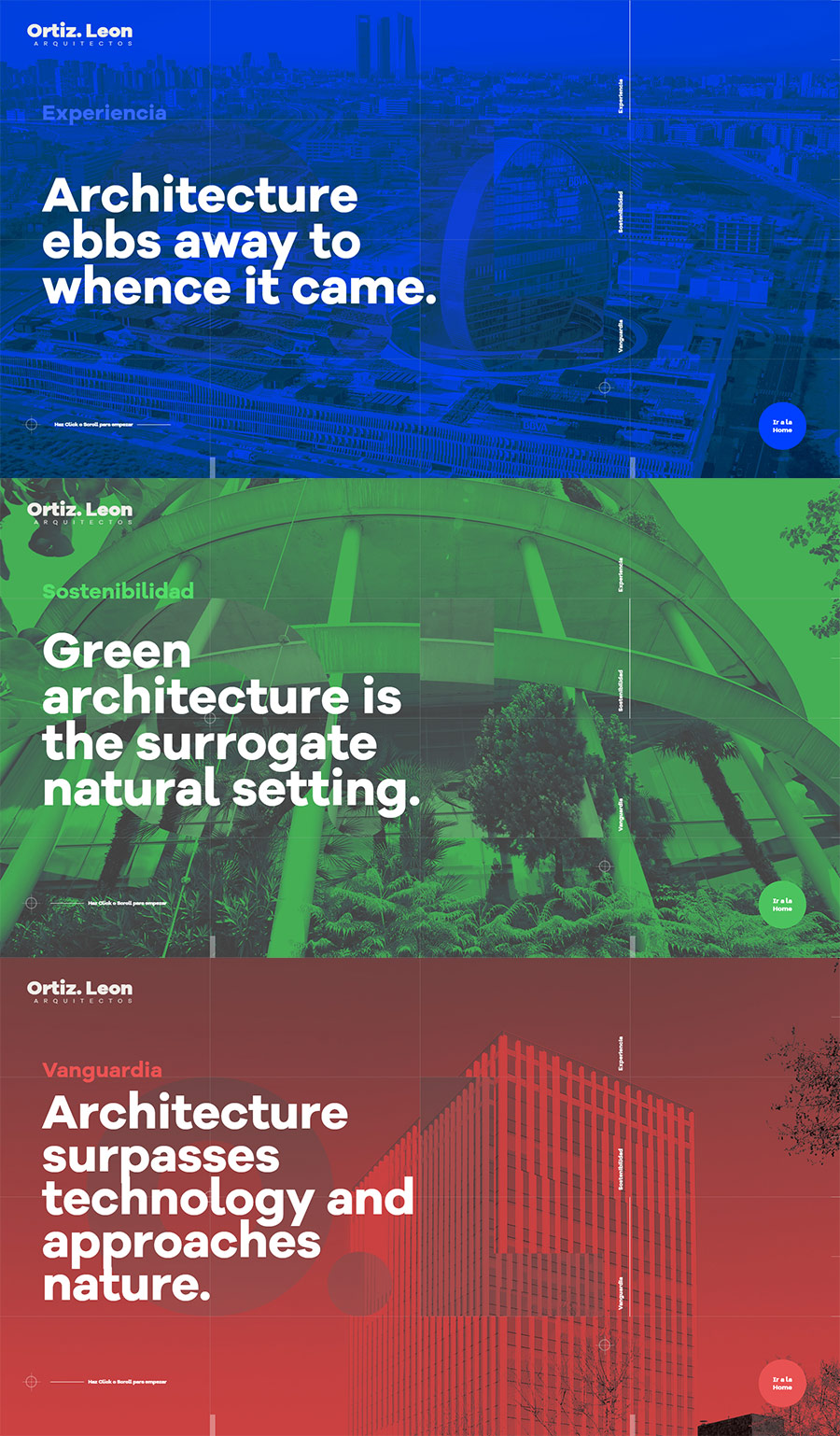
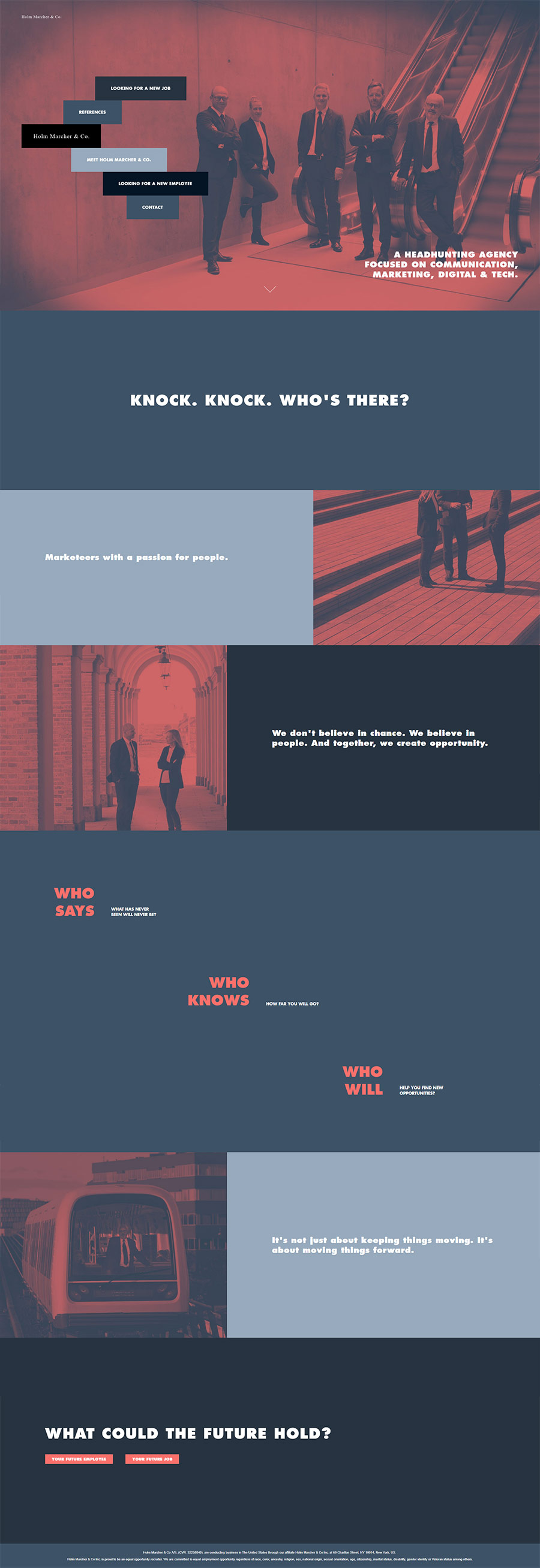
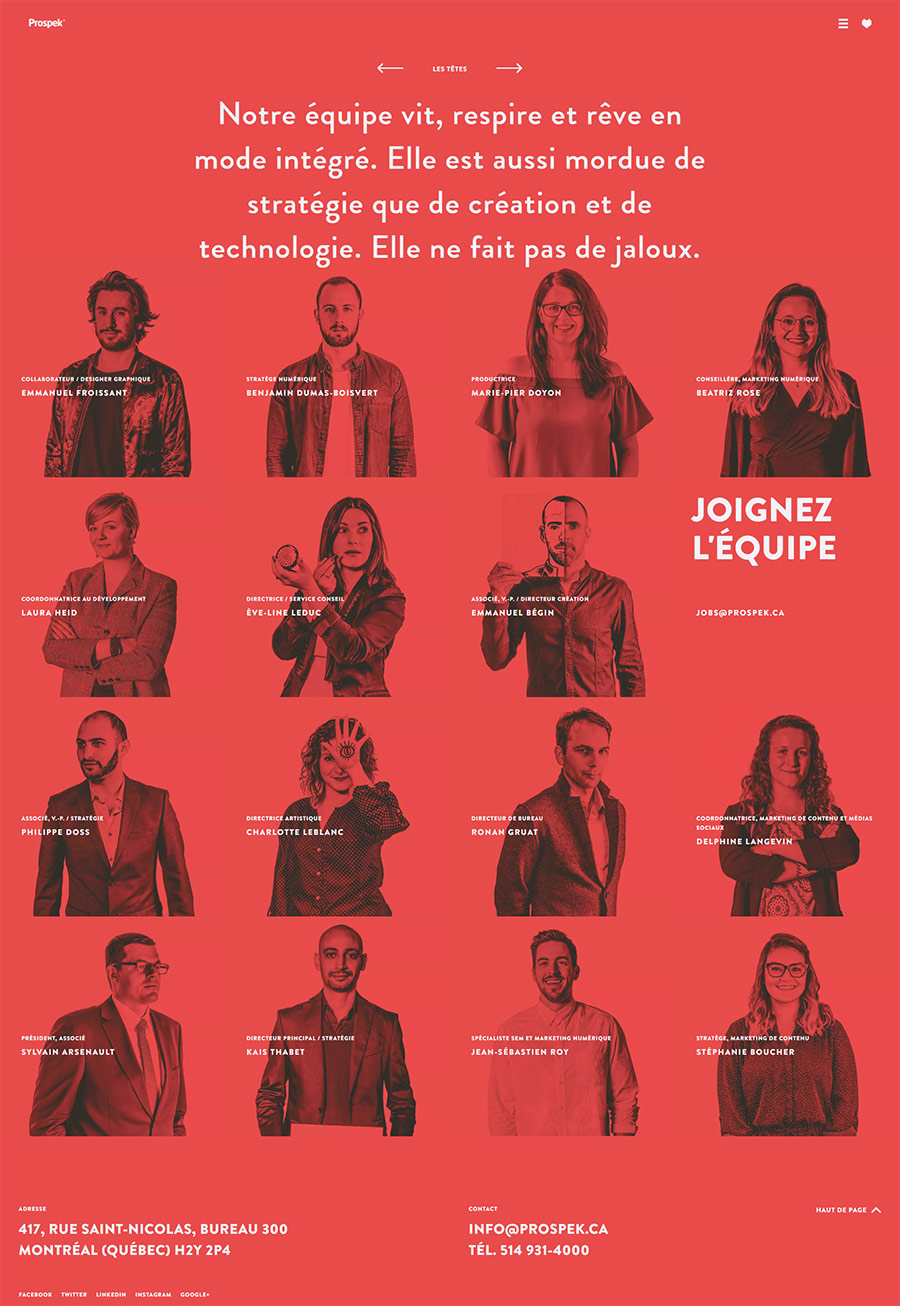
Estos son algunos ejemplos inspiradores de combinaciones de colores de duotono en el diseño web:
Spotify









No hay comentarios para este post