¿Cuántas personas formáis tu equipo? ¿crees que tu equipo crecerá en los próximos meses? Una guía de estilo es una herramienta muy útil para que todo el branding de tu marca sea coherente, independientemente de qué persona lo realice.
Como ya hemos hablado en otros post, el branding es un tema realmente importante a la hora de desarrollar nuestro blog o pequeño negocio. El branding es algo más en un logo bonito, es todo un conjunto de acciones que debemos tomar para crear nuestra marca y hacer que sea reconocible y reconocida. En este nivel, es importante asegurar que contamos con un diseño consistente y optimizado que cumple con los objetivos del negocio y crea experiencias agradables para los usuarios.

Probablemente seas tú mismo la persona que está llevando a cabo todas estas labores de branding o quizá tengas a un diseñador trabajando en ello. Sea cual sea tu caso, debes ver tu blog desde una perspectiva de negocio y pensar en que va a crecer y evolucionar. ¿Es posible que en un corto periodo de tiempo tengas que contratar a alguien más para realizar estas labores? ¿Necesitarás contratar a otro creativo de apoyo? En definitiva, ¿crees que tarde o temprano tendrás que ampliar tu equipo de trabajo?
Bien, pues cuando tu equipo empiece a crecer necesitarás asegurarte de que cada elemento nuevo desarrollado sea coherente con tu marca, ya sea un post, un banner o un formulario. Una de las maneras de asegurar que todo el equipo que trabaja en tu blog mantenga una misma imagen de marca es crear documentación de diseño o una guía de estilo de diseño web.
Pero, ¿qué es una Guía de Estilo?
Una guía de estilo es una colección de reglas y de elementos gráficos predefinidos que diseñadores y desarrolladores deben seguir para asegurarse de que las diferentes acciones de tu branding son coherentes.
Esto es extremadamente importante cuando varios diseñadores o desarrolladores están trabajando en un mismo blog. Te aseguras de que no interpretan demasiado y no alteran los estilos establecidos según sus preferencias personales.
Además, acelera el proceso de diseño y facilita la reutilización de elementos gráficos.

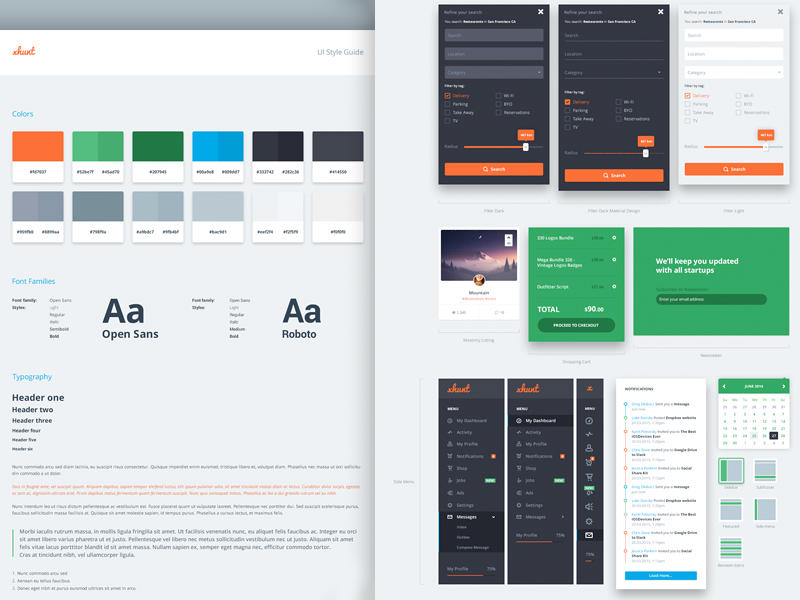
UI Style Guide by Greg Dlubacz
Cómo creamos nuestra guía de estilo
Crear una guía de estilo consiste en documentar tanto el estilo gráfico como el tono de expresarse de nuestro blog.
Si hiciste las cosas bien desde el principio, debes de tener un branding board que establezca muchos de estos elementos como la tipografía, los colores, fotografías, etc. Si no es así, muchos de estos elementos ya los seleccionaste consciente o inconscientemente a la hora de crear tu blog. Es por ello que te será fácil identificarlos y crear una documentación consistente para que otras personas conozcan cuáles son tus intenciones.
Estos son los puntos más importantes que debe contener una guía de estilo:
1. Estudio de la marca
Nadie mejor que tu para saber qué representa tu marca y la historia que hay detrás de ella. De lo que se trata aquí es de establecer cuál es la visión, la misión, los valores de tu marca y a quién va dirigida.
Para ello, no te limites a escribir las cuatro palabras básicas, «los valores de mi empresa son la confianza, la pasión y la comunicación»… Estos son tus valores y los de todas las personas que están comenzando con un negocio, blog o marca.
Lo que debes hacer es profundizar. Cuenta tu historia. Porqué empezaste con el blog y con tu marca, con qué fin, que te empujó a hacerlo y que es lo que más te gusta de hacer este trabajo. Las cuatro palabras que lo resuman todo saldrán al final, como por arte de magia, cuando hayas juntado todas las piezas es este puzle.
De esta manera, será mucho más fácil que cualquier otra persona entienda lo que representa tu blog visual y emocionalmente.
2. Definir la tipografía
Según Oliver Reichenstein, «Web design is 95% typography». O lo que es lo mismo: la tipografía es el 95 por ciento del diseño web.
Esto significa que la tipografía es una de las herramientas de comunicación más importantes de tu web. Y será fundamental para que los usuarios decidan leer tu blog o, por el contrario, dar un vistazo a las fotos e irse a otro sitio que le facilite la lectura.
Hay que tener en cuenta que la tipografía de tu branding board no será siempre la más adecuada para la web. Asegúrate de que la fuente seleccionada se lee correctamente en la pantalla. Si no es así busca una lo más similar posible para que mantenga coherencia con el resto de tus elementos de branding y que sea amigable con la web.
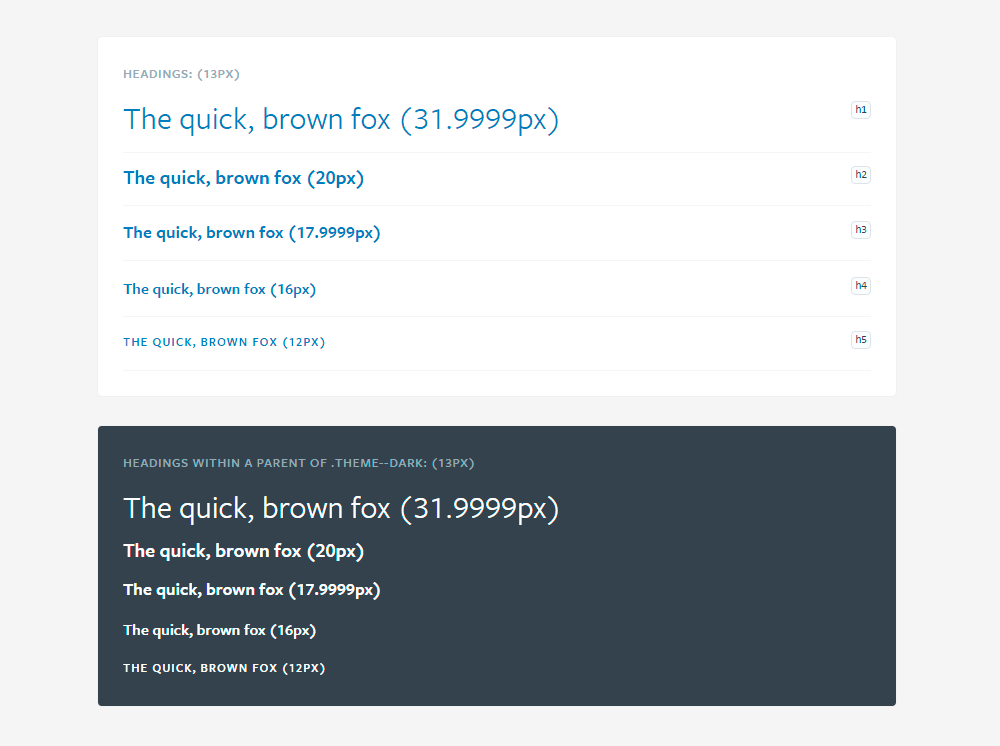
Para incluir la tipografía en tu guía de estilo deberás tener en cuenta la jerarquía de texto en HTML y especificar la familia de fuentes, el grosor, el estilo y el color de cada elemento: títulos h1, h2, h3, h4, h5 y h6, el texto del cuerpo y sus variantes en cursiva y negrita, el texto de introducción, los enlaces, etc.

Guía de estilo web de Lonely Planet
3. Definir la paleta de colores
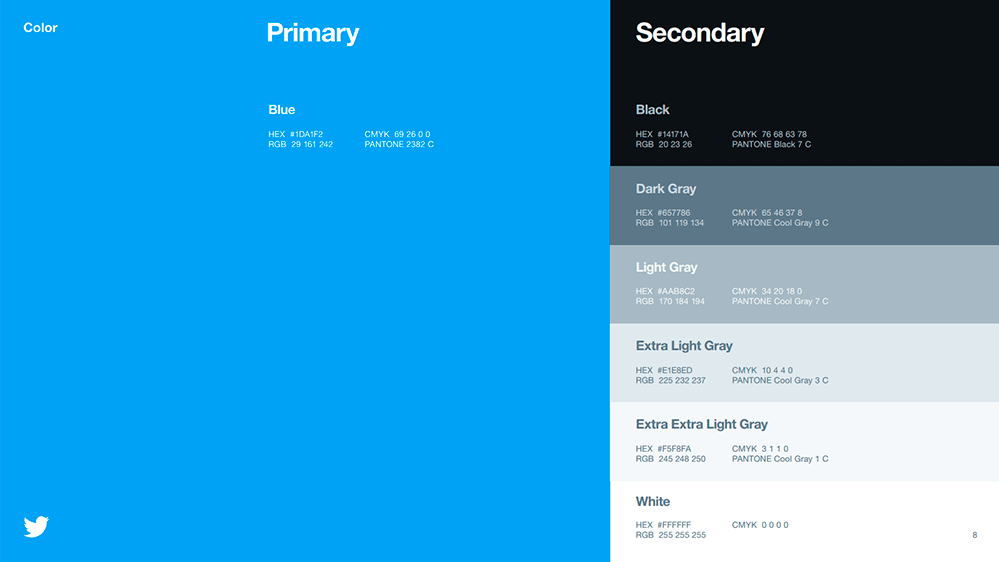
La paleta de colores es otro de los elementos que podrás extraer de tu branding board. Es increíble cómo los humanos perciben el color y asocian sus diferentes tonalidades con marcas conocidas. Es por esto que es muy importante que mantengas esos mismos colores en todas tus comunicaciones.
Comienza por establecer los colores primarios, que son los que dominarán su sitio web. No deberían ser mas de tres tonos. En algunos casos, necesitarás colores secundarios e incluso terciarios para tu interfaz de usuario. Asegúrate de definirlos también.
4. La voz o el tono de expresarse
Con la voz me refiero a la forma de dirigirte a tu usuario, a cómo expresarte. Para esto te será muy útil el estudio inicial de la marca. Si sabes cuál es tu usuario ideal y a quién te estás dirigiendo, ya sabes en que tono debes hablarle.
Si tu blog está enfocado a que sea leído por gente joven y moderna, seguramente tutearas a tu usuario, te dirigirás a él directamente con preguntas e incluso podrás tener un tono divertido. Sin embargo, si tu blog está enfocado a profesionales del sector de la abogacía, el tono será completamente diferente, mucho más corporativo, serio y con referencias legales.
Establece una serie de frases tipo para que todo el equipo sepa el tono en el que hay expresarse.
5. Iconografía
Todas las webs utilizan iconos en mayor o menor medida, aunque solo sean los de las redes sociales.
En este apartado deberás especificar cómo son gráficamente estos iconos y si se pueden utilizar diferentes variaciones: solo línea, con fondo de color, etc.
![]()
Guía de estilo web de Lonely Planet
6. Imágenes
Cómo se suele decir una imagen vale más que mil palabras. Asegúrate de incluir imágenes que definen el estilo de tu blog y si los efectos gráfico que puedes aplicarles. Una vez más, piensa en los valores de la marca y su misión.
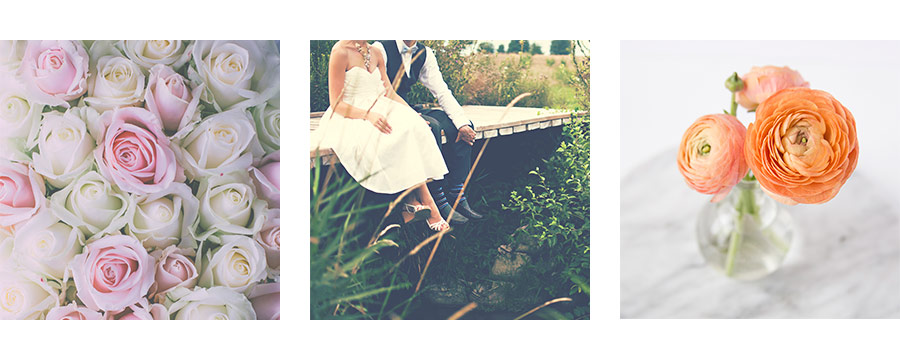
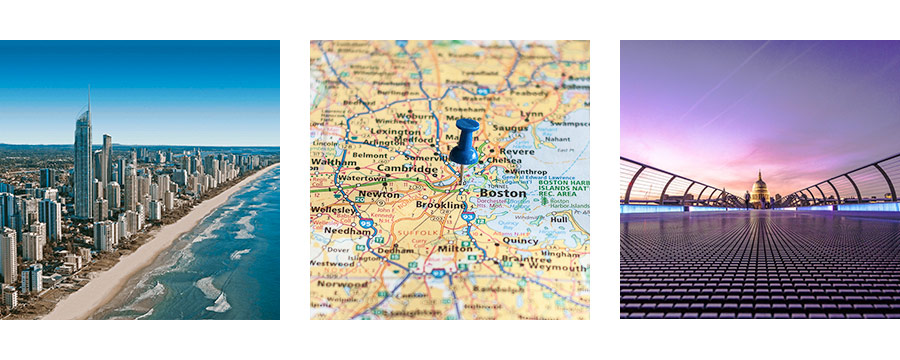
Por ejemplo, si tienes un blog sobre planificación de eventos podrías utilizar imágenes como estas:

Fotografías extraídas de Death to the stockphoto, Wonderfelle y Unsplash.
Sin embargo, si tienes un blog de viajes podrías utilizar imágenes mucho más coloristas como estas:

Fotografías extraídas de Unsplash y Picxclicx.
7. Formularios
Los formularios son partes muy importantes en un blog, ya que hacen que el usuario pueda interactuar con nosotros. Probablemente tu blog tenga al menos dos formularios, uno para la suscripción al newsletter y otro para contactar.
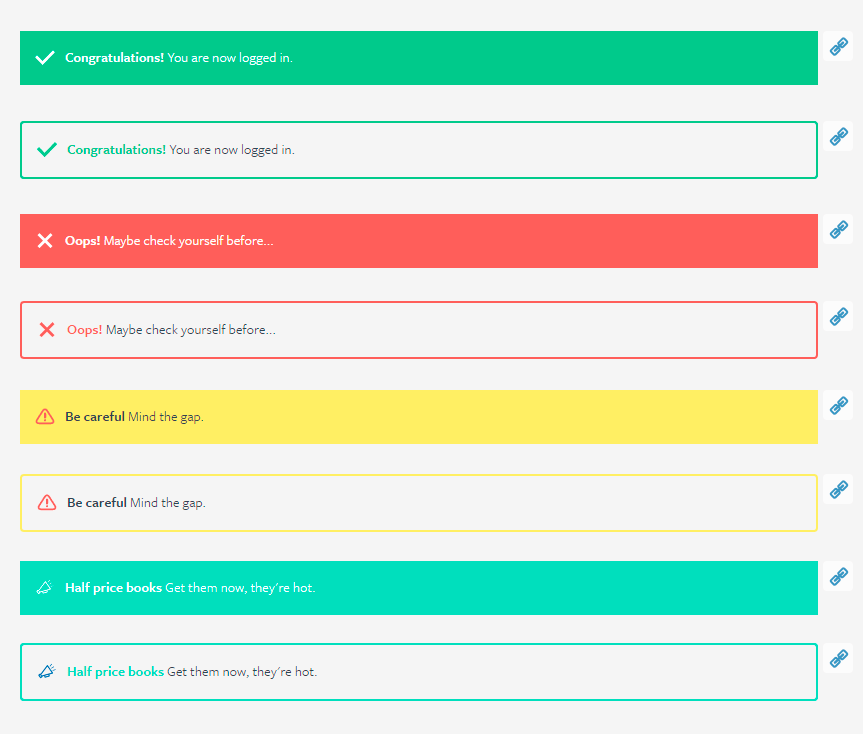
Quizá en algún momento te veas en la necesidad de añadir otros formularios para diferentes labores, como promociones, sorteos, etc. Asegúrate de que tu guía incluye todos los elementos y los posibles estados de un formulario: los campos de texto, desplegables, mensajes de error, éxito y advertencia, etc.

Guía de estilo web de Lonely Planet
8. Botones
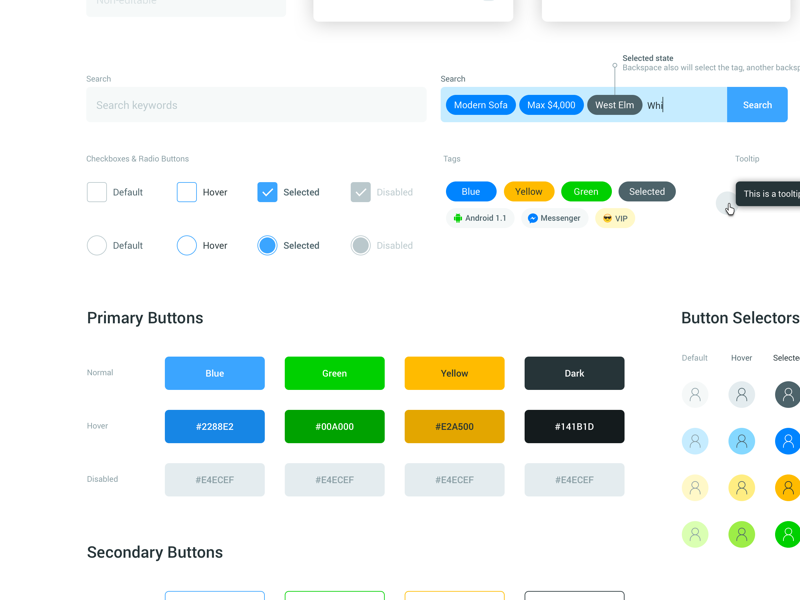
Los botones son una mezcla de la paleta de colores, el tono de expresarse y las formas que utilicemos en nuestro blog. Define como serán los botones del blog basándote en estos elementos.

Style Guide Buttonsby Kerem Suer
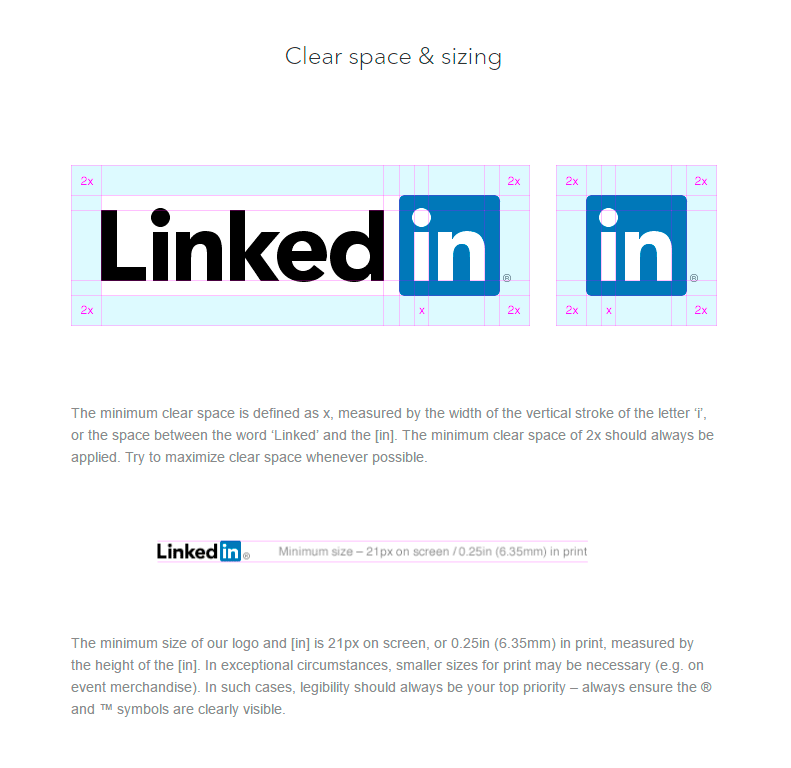
9. Espaciado
El espaciado es muy importante y por eso lo menciono aparte. Aunque cada elemento debería llevar definido su propio espaciamiento. Cuando hablo de espaciado me refiero al espacio vacío que debe existir entre un elemento y otro con el fin de que la página «respire», es decir, que no esté todo el contenido apelotonado dificultando su visibilidad.
El espaciado puede ser en forma de una rejilla usada para un diseño; puede ser espaciado definido entre titulares, botones, imágenes, iconos y otros elementos.
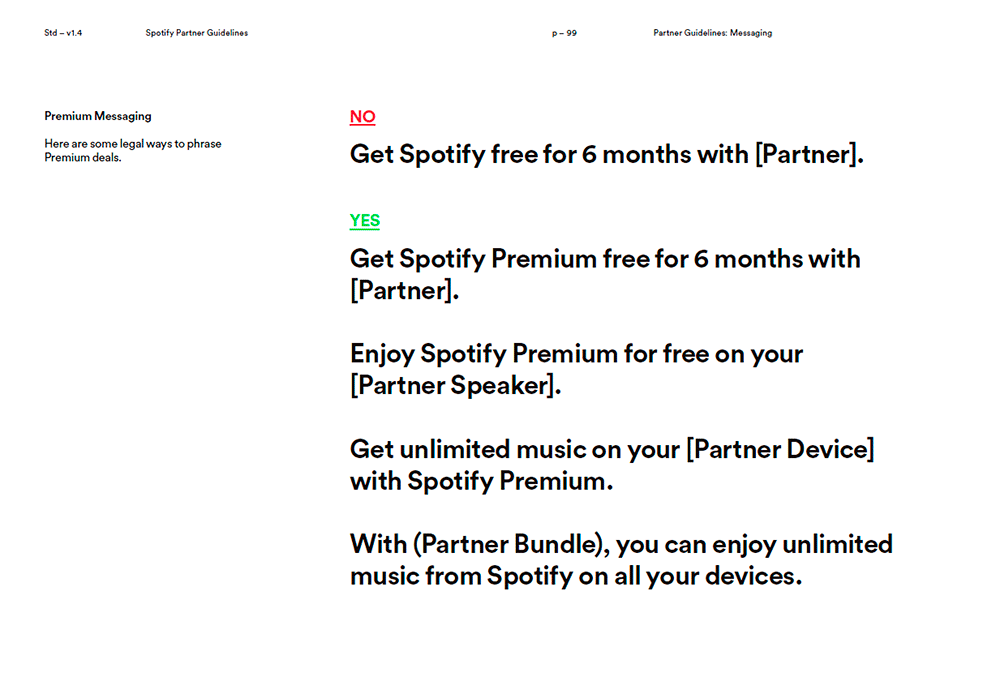
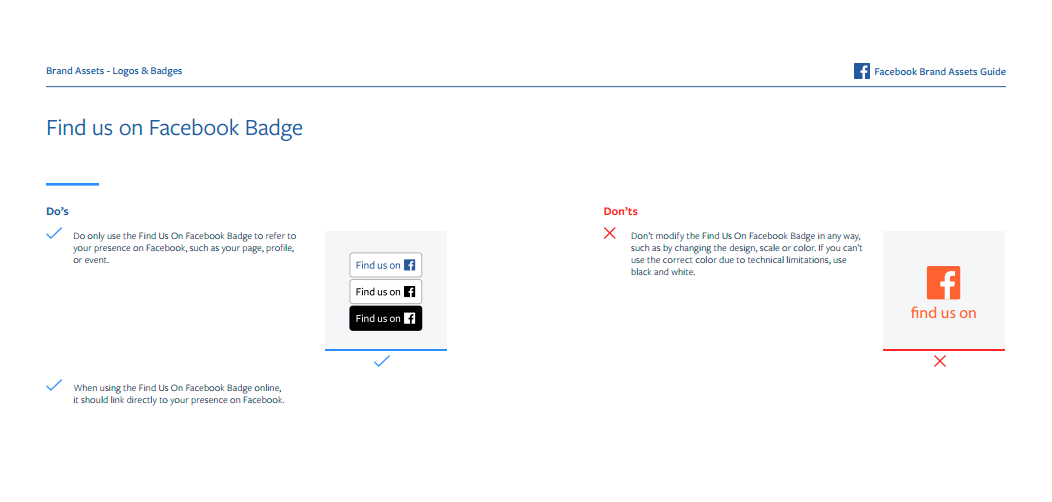
10. Qué hacer y qué no hacer
Por último, también podemos añadir una sección de Usos incorrectos donde definamos las cosas que no se deben hacer.
Debes de ser persistente, documentar todo esto y tener siempre a mano esta documentación. Te ayudará a crear una marca fuerte y un blog profesional y reconocido.
Ni que decir tiene que estas mismas reglas de estilo deberías utilizarlas también en tus cuentas de redes sociales, newsletters y cualquier otra comunicación para que tus lectores te reconozcan.
Siempre es necesario tener en cuenta que tu estilo y preferencias pueden cambiar con el tiempo. No tengas miedo de experimentar de vez en cuando, pero mantén el rumbo con tu guía de estilo.
¿Tienes una guía de estilo? ¿Qué otros elementos crees que son importantes para incluir en la guía de estilo de tu blog?





No hay comentarios para este post