Para despedirme de la temporada y darme a los placeres del verano (léase con la más grande ironía) traigo un pequeño tutorial: cómo hacer un gif en Photoshop. Este año he tenido bastante olvidado el tema de los tutoriales de diseño y me gustaría retomarlo en septiembre.

Los GIF están en todas partes. Esas pequeñas animaciones parece que lo invaden todo. Puedes verlos los blogs más populares, en redes sociales, te llegan por email, por Whatsup, … están en casi cualquier lugar en el que busques.
Los GIF animados pueden aportar un extra de intencionalidad a tus publicaciones, pueden añadir un toque gracioso, irónico o atractivo. O sencillamente resaltar una idea sin necesidad de utilizar palabras.
Con este tutorial aprenderás como hacer una animación en Photoshop para tu blog de forma súper fácil.
¿Empezamos?
Paso 1. Prepara tus imágenes en Photoshop
Lo primero que hay que hacer es preparar las imágenes que conformarán cada «frame» o fotograma de la animación. Cómo hacer esto dependerá del tipo de gráfico animado que vayamos a crear.
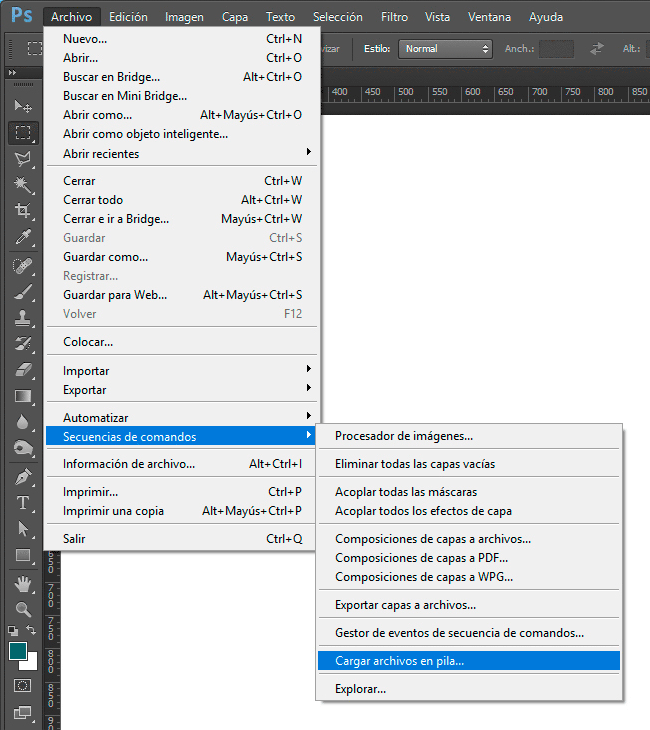
Si vamos a crear una animación a partir de fotografías reales, lo ideal será que nombremos cada foto de forma secuencial y las importemos en lote en nuestro archivo de Photoshop. Para ello debes de ir a Archivo > Secuencia de comandos > Cargar archivos en pila… Desde aquí podrás seleccionar qué fotos formarán parte de la animación y al aceptar, Photoshop las colorará automáticamente en capas diferentes.

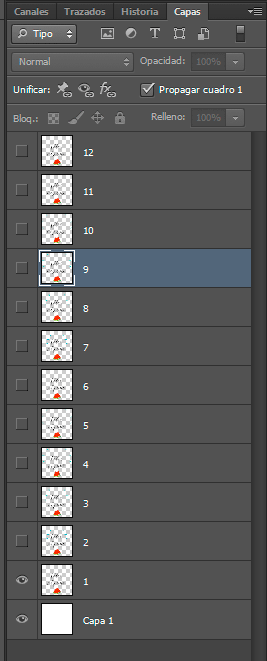
En el caso de que vayamos a crear una animación a partir de nuestros textos, gráficos y/o ilustraciones, deberíamos tener cada uno de los elementos por separado y crear sus movimientos en capas diferentes. Lo óptimo sería que cada fotograma de la animación fuera una capa del archivo de Photoshop, aunque no es necesario.
Eso sí, te recomiendo que des nombres fáciles a las capas para que sepas que contiene cada una.

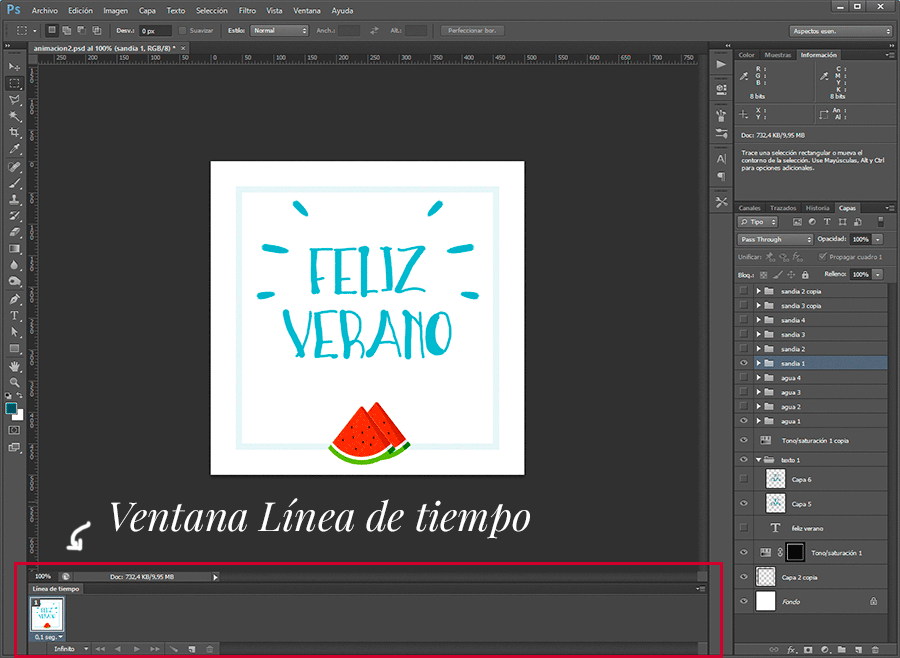
Paso 2. Abre la ventana de Línea de tiempo
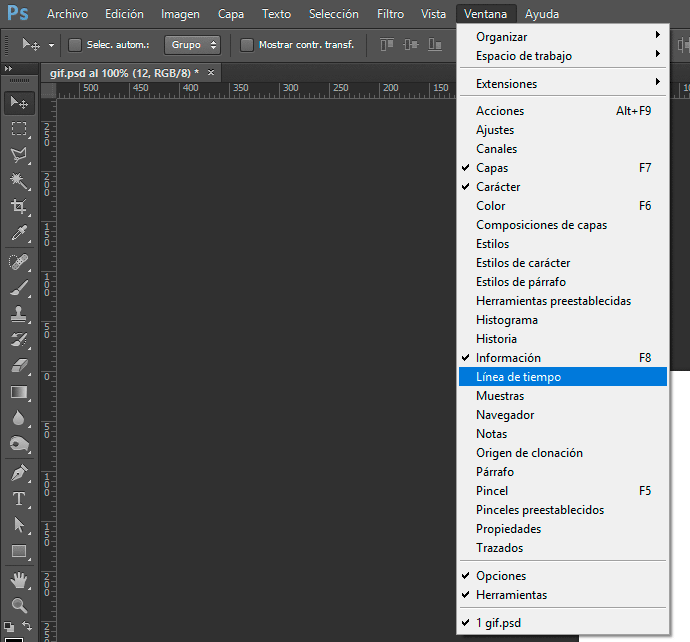
En Photoshop, ves a menú Ventana > Línea de tiempo.

La ventana se abrirá en la parte inferior de la pantalla. Lo que vas a hacer aquí es asignar las diferentes imágenes a cada espacio de tiempo, es decir, crear el movimiento.

Paso 3. Crea la animación
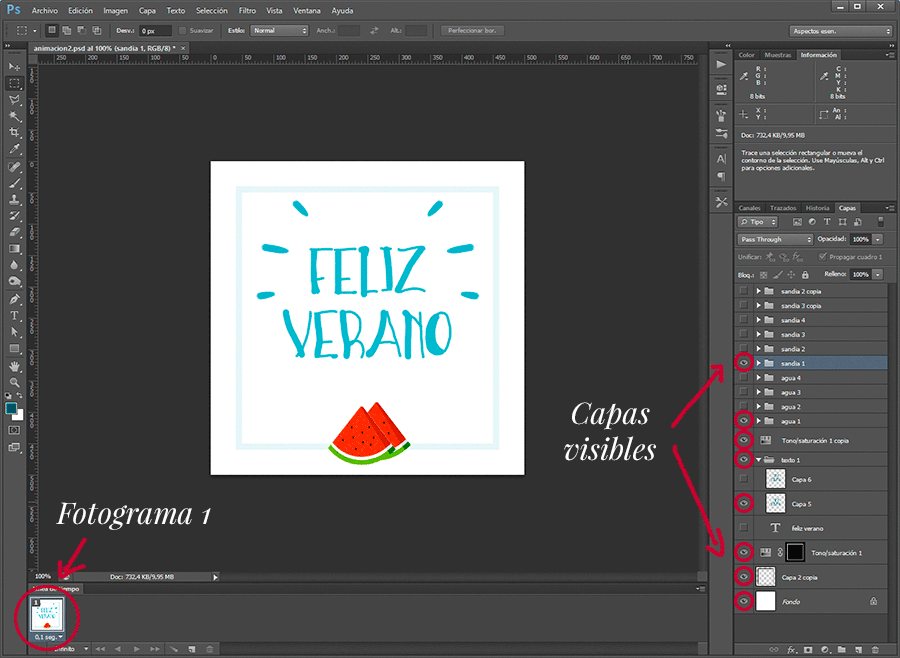
Si te das cuenta, en la Línea de tiempo aparece un solo fotograma. Eso es porque todavía es una imagen estática. La forma de crear la animación dependerá de cómo hayas preparado tus imágenes en el paso 1.
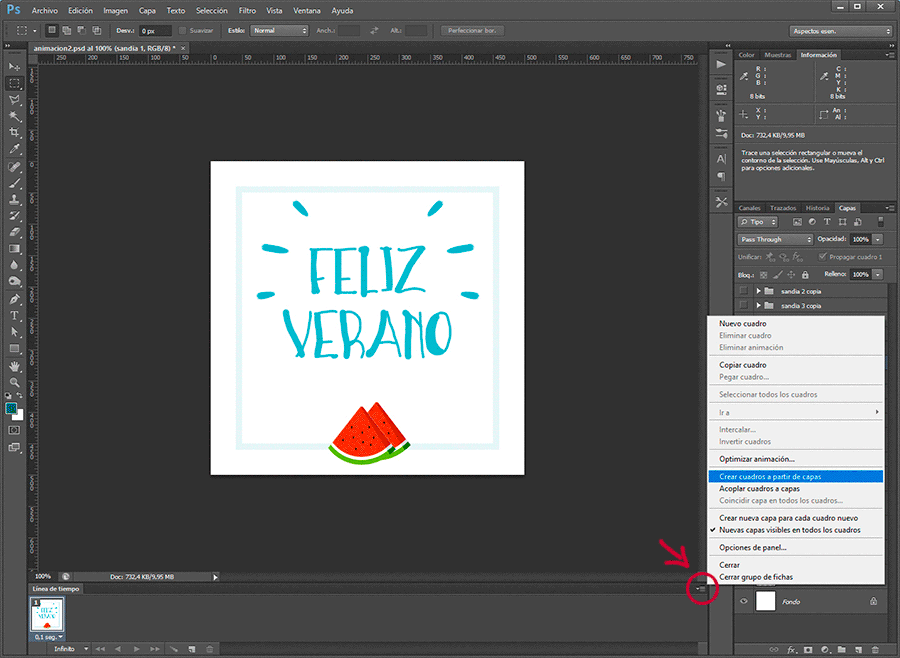
3.1. Opción «Crear cuadros a partir de capas«
En caso de que tengas cada fotograma de tu animación en una capa separada, solo tendrás que hacer clic en el icono situado en la esquina superior derecha de la ventana de Línea de tiempo y seleccionar «Crear cuadros a partir de capas«.

Photoshop creará automáticamente todos los fotogramas de la animación.
3.2. Crear los fotogramas manualmente
En el caso de que tengas cada elemento de la animación por separado tendrás que crear la animación de forma manual. Date cuenta de que en el fotograma 1 solo se ven las capas que están visibles en ese momento. Así que en los siguientes fotogramas crearás la animación, mostrando u ocultando las diferentes capas del archivo.

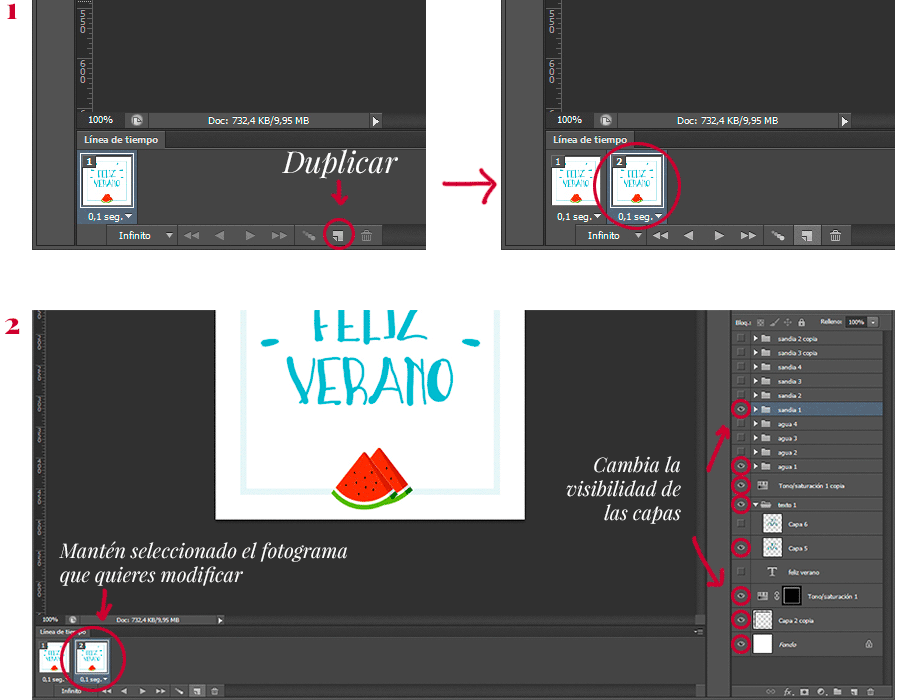
- Añade un nuevo fotograma haciendo clic en el icono «Duplica los cuadros seleccionados» (ahora mismo solo tenemos un cuadro). Aparecerá un nuevo fotograma.
- Mantén seleccionado este nuevo fotograma y muestra u oculta las capas que necesites para crear el siguiente fotograma de la animación.
- Repite los dos pasos anteriores hasta que tengas todos los fotogramas de tu animación.

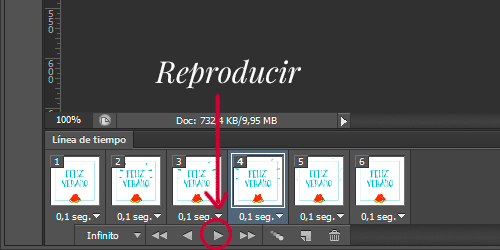
Para comprobar cómo se ve tu animación haz clic en el icono de Reproducir.

Paso 4. Configura tu animación
Hay dos ajustes básicos que deberás tener en cuenta: la duración de cada uno de los fotogramas y el número de veces que quieres que se repita la animación.
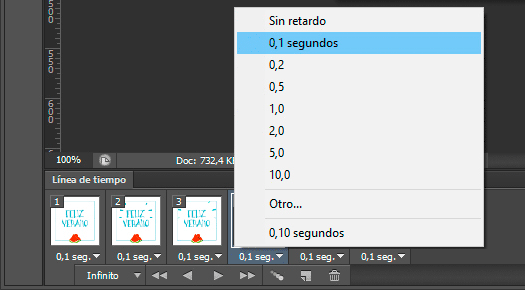
4.1. La duración de cada fotograma es el lapso de tiempo en el que el fotograma estará visible y estático. Dependerá siempre del tipo de animación que estés haciendo, yo en mi caso he puesto 0,1 segundo por fotograma. Para asignar la duración del fotograma, haz clic en la parte inferior del fotograma y se desplegarán las opciones.

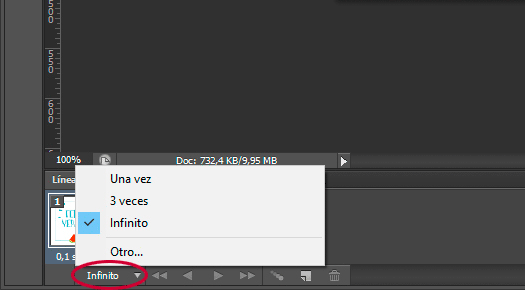
4.2. El número de repeticiones de la animación para un gif animado suele ser Infinito, aunque puedes definir cuantas veces quieres que se repita. Para ello, haz clic en el desplegable situado en la esquina inferior izquierda de la ventana de Línea de tiempo y selecciona cuantas veces quieres que se repita tu animación.

Paso 5. Guarda tu GIF
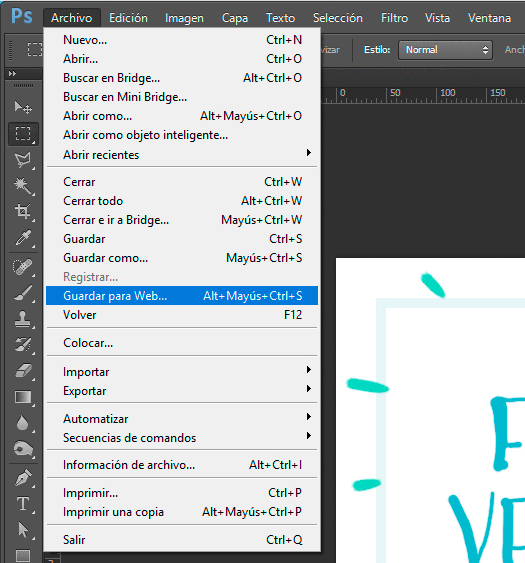
Cuando hayas acabado de configurar tu animación y estés conforme con el resultado, llega el momento de guardar tu GIF animado. Para hacerlo, ves al menú Archivo > Guardar para Web…

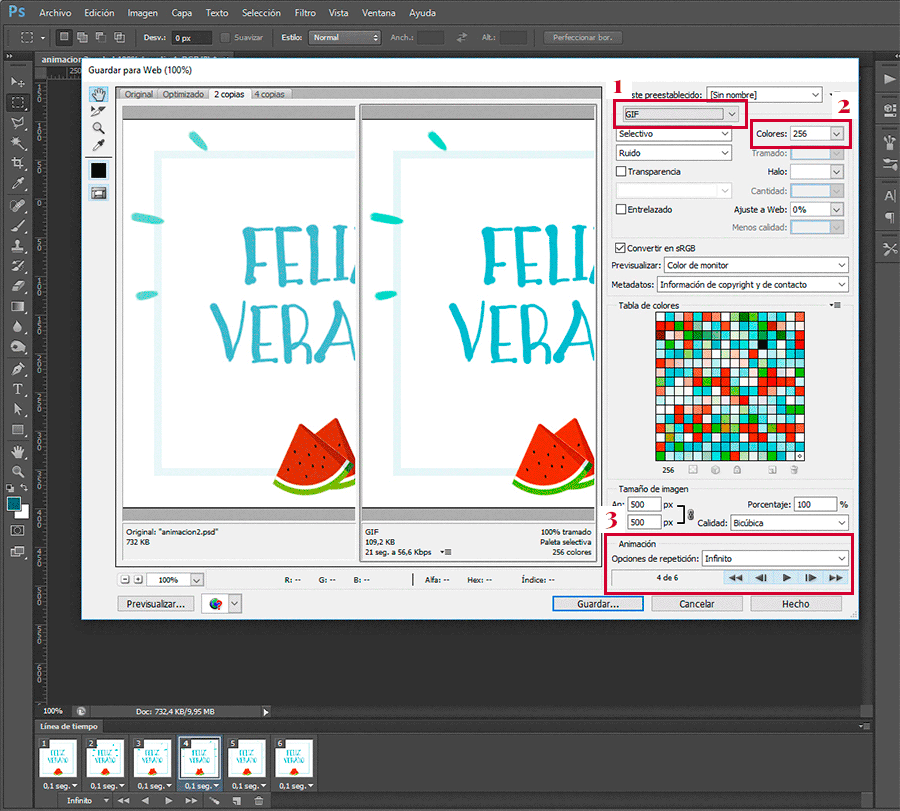
En esta ventana tendrás que configurar como vas a guardar tu archivo. En el desplegable superior (1) debes seleccionar GIF. En colores (2), selecciona el número de colores que tiene tu imagen, mínimo 2 y máximo 256. En apartado Animación (3) puedes previsualizar cómo se guardará tu GIF animado.

Cuando acabes, haz clic en Guardar y… ¡¡¡ ya tienes tu GIF animado listo para usar!!!

![]()

No hay comentarios para este post