¿Quieres personalizar tu tema de WordPress? ¿Quieres modificar el CSS de tu web o blog, pero no sabes dónde y cómo hacerlo? Aquí te hablo de 4 plugins para personalizar el CSS de tu web de forma rápida y sencilla, y sin necesidad de modificar los archivos originales del tema.

Si haces una búsqueda en el directorio de plugins de WordPress para encontrar aquellos que te permitan modificar el CSS de tu web, puedes encontrar cientos de ellos. Sin embargo, los plugins que yo recomiendo son estos, y ahora explicaré por qué:
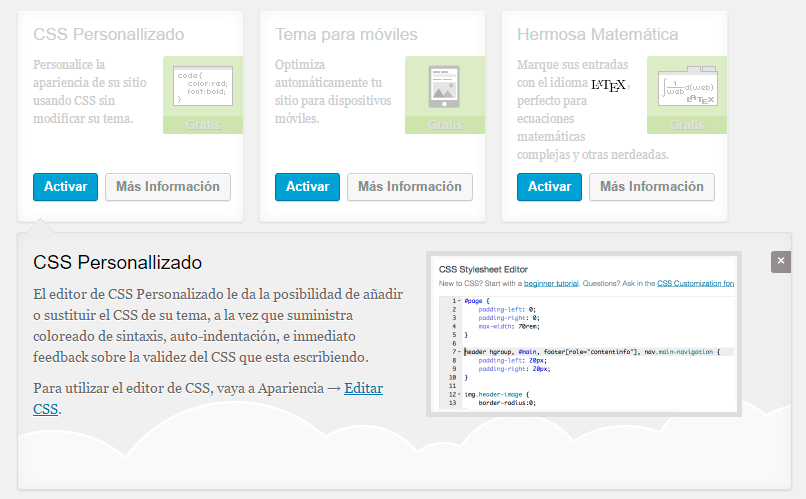
1. Jetpack
Jetpack es un superplugin creado por los desarrolladores de WordPress para añadir funcionalidades extra a tu web.
Contiene un conjunto de más de 30 módulos independientes que cubren diferentes funciones, no sólo la de permitirte modificar el CSS de tu web, sino que también incluye herramientas sociales (como botones para compartir tus post en las redes sociales o la autopublicación de post en tus redes sociales), herramientas de tráfico (como las estadísticas para saber cuántas visitas tienes y desde donde te visitan), herramientas de apariencia, herramientas de seguridad, etc.

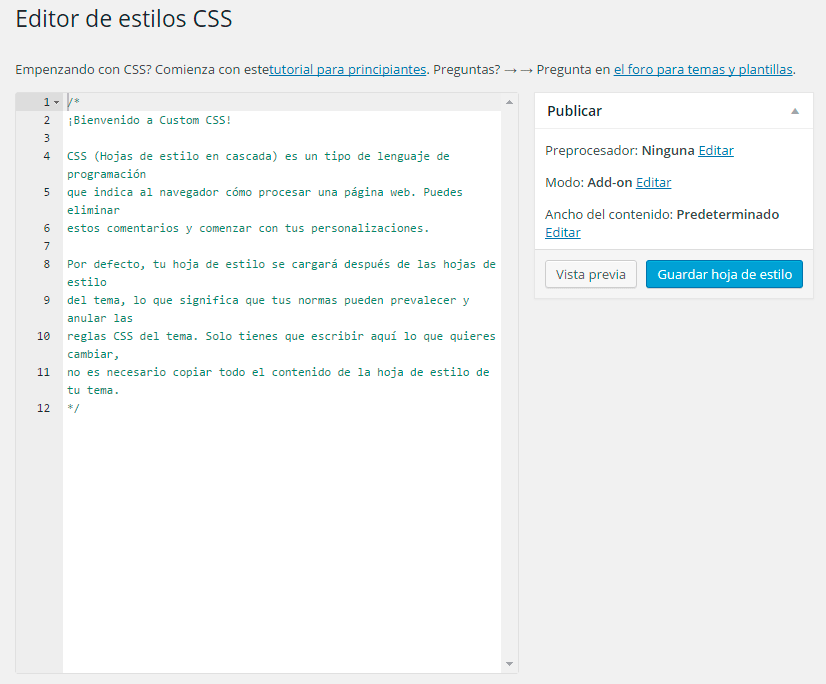
En caso de que ya lo utilices para otras funcionalidades, este es el plugin perfecto para modificar el CSS de tu web. Sólo tienes que activar el módulo de CSS personalizado. Una vez lo hayas activado, te aparecerá una nueva pestaña en Apariencia > Editar CSS desde dónde podrás modificar el CSS de tu web.

En caso de que no lo tengas instalado todavía, deberías valorar si realmente necesitas un superplugin de estas características. Si sólo quieres modificar el CSS y no vas a utilizar más funcionalidades de las que ofrece Jetpack, te recomiendo que instales otro plugin.
2. Advanced CSS Editor
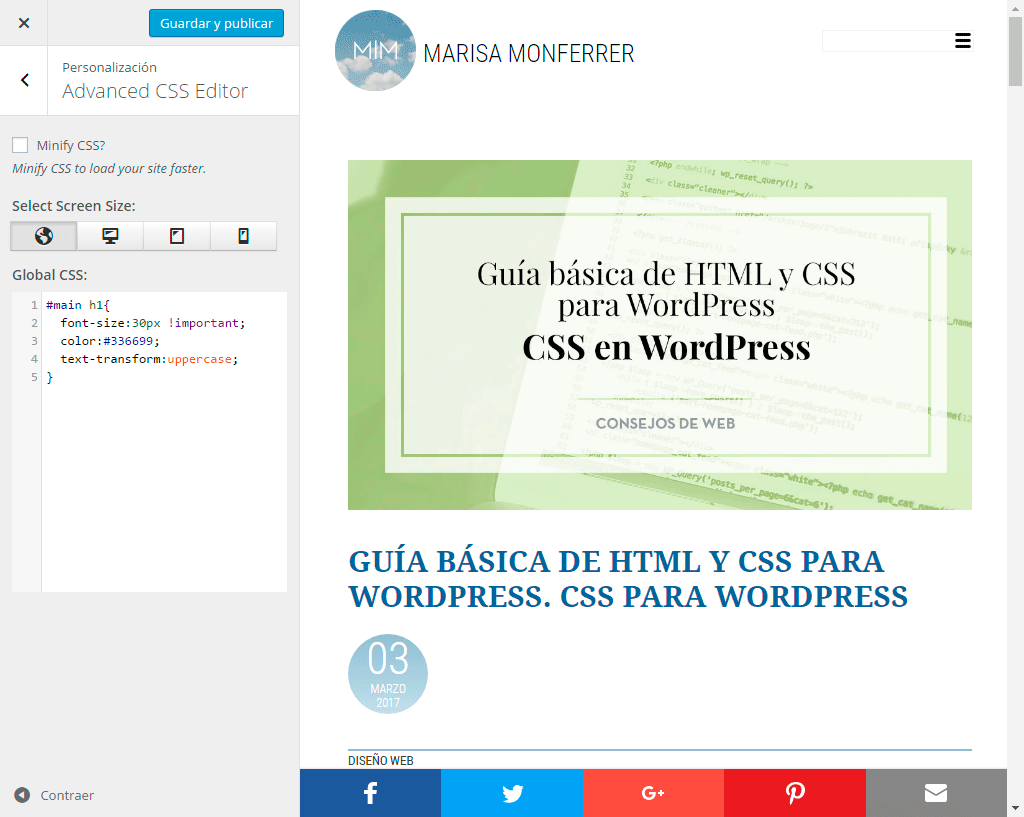
Advaced CSS Editor es un plugin muy sencillo y ligero que permite escribir código CSS personalizado para cada dispositivo (escritorio, tabletas y móviles) directamente desde el Personalizador de WordPress, permitiendo que veas el resultado en tiempo real.
Una vez hayas instalado y activado el plugin, tienes que ir a Apariencia > Personalizar para abrir el personalizador. En el menú lateral encontrarás la opción Advanced CSS Editor. Para modificar el CSS sólo tienes que incluir tu código en el campo de texto, los cambios se veran automáticamente en la vista de la web en el lateral derecho del personalizador.

Lo más interesante de este plugin es que te permite escribir CSS de forma global para toda la web o solo para ciertos dispositivos. Sobre el campo de texto donde escribes el CSS, verás 4 iconos para seleccionar el tamaño de ventana.
Otra de las características que ofrece es que minimiza el CSS para optimizar tu web y cargue más rápidamente.
3. SiteOrigin CSS
SiteOrigin CSS es un editor simple, pero muy potente de CSS para WordPress.
Al igual que los anteriores, también permiten editar la apariencia de su sitio en tiempo real, pero su característica principal es que permite dos formas de editar el CSS:
- una para principiantes mediante un editor visual.
- y otra para usuarios avanzados con autocompletado de código, haciendo que escribir el código CSS sea más rápido.
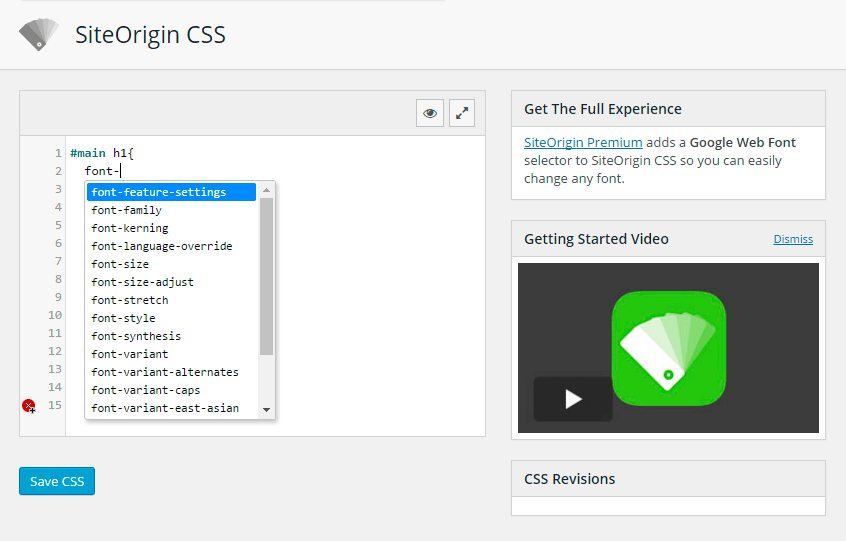
Una vez hayas instalado y activado el plugin, tienes que ir a Apariencia > Custom CSS. Te encontrarás con una pantalla donde poder insertar tu código CSS, pero esta vez sin poder comprobar los cambios en tiempo real.

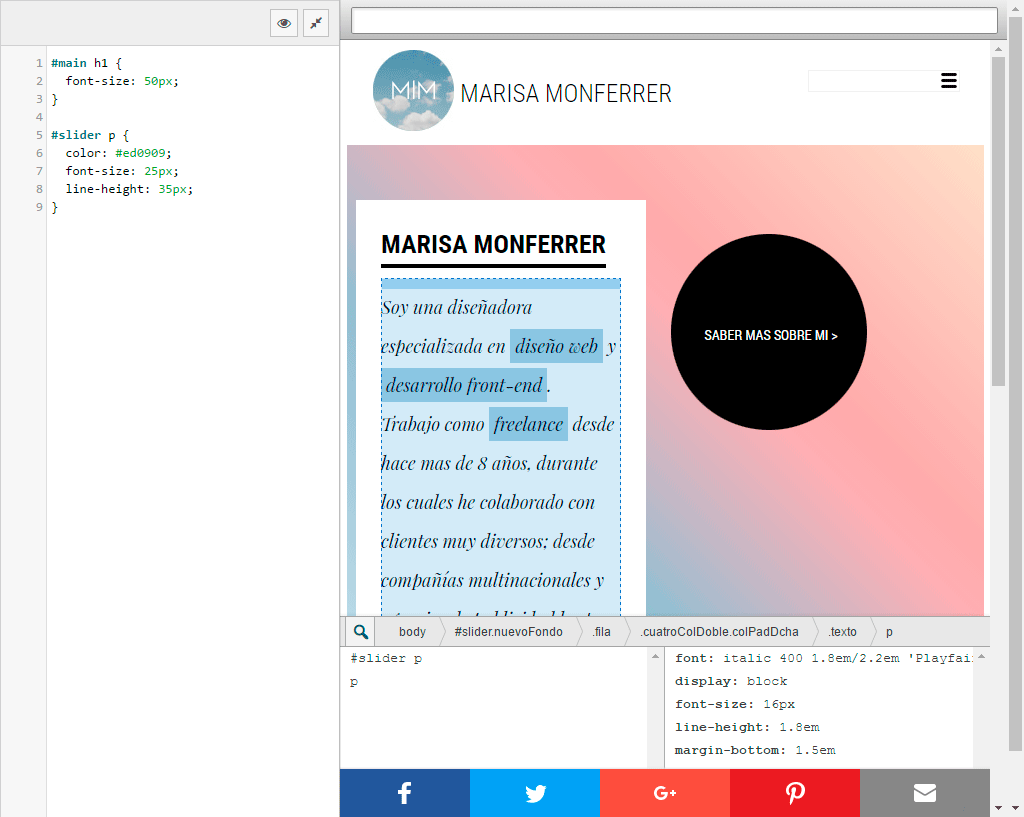
Para poder ver la pantalla partida con tu web en el lateral derecho y poder verificar los cambios, debes hacer click sobre el icono de las fechas.
Esta ventana no sólo te permite tener una vista previa de tu web, sino que haciendo click en cualquier elemento, en las ventanas inferiores se cargará el nombre del selector y el CSS que tiene asignado actualmente.

Además, este plugin tiene un potente editor con autocompletado de código tanto de selectores como de propiedades CSS.
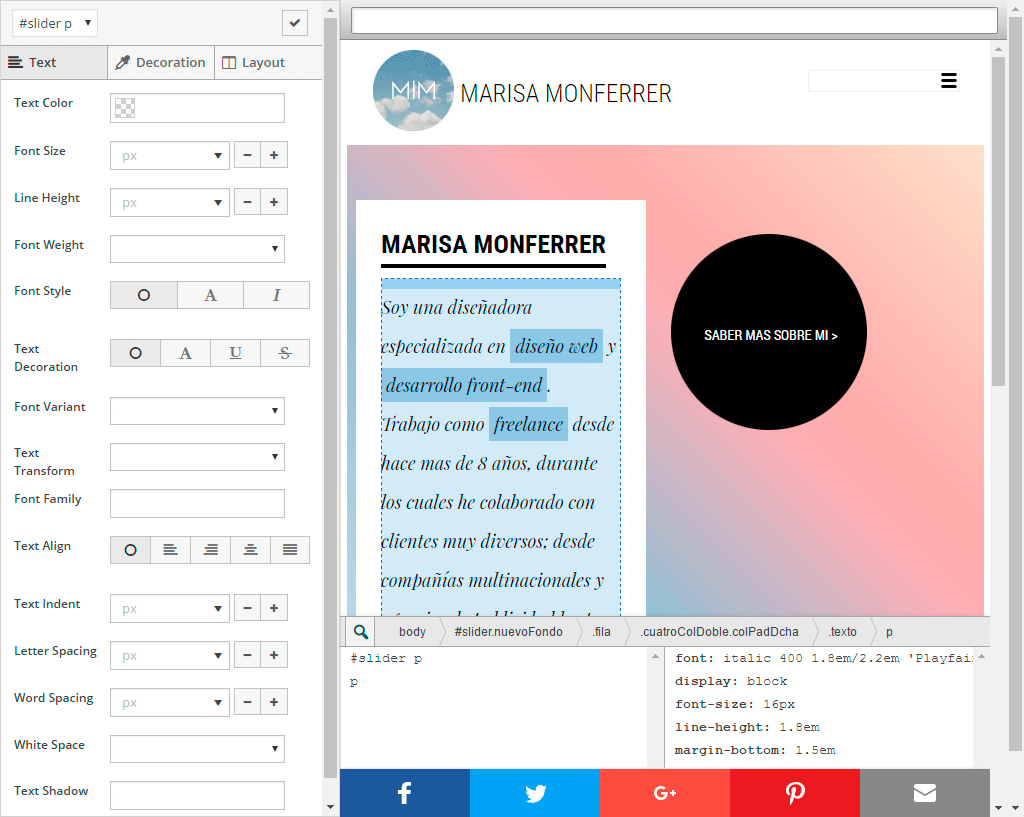
¿Qué no sabes mucho de CSS o no te apetece escribir código? Sin problema. Haciendo click sobre el icono del ojo se abrirá una pantalla similar a la anterior, pero en lugar de poder escribir el código, tendrás un panel con un conjunto de características CSS que puedes modificar fácilmente como colores, medidas, tamaño de fuente, etc.
4. Simple Custom CSS
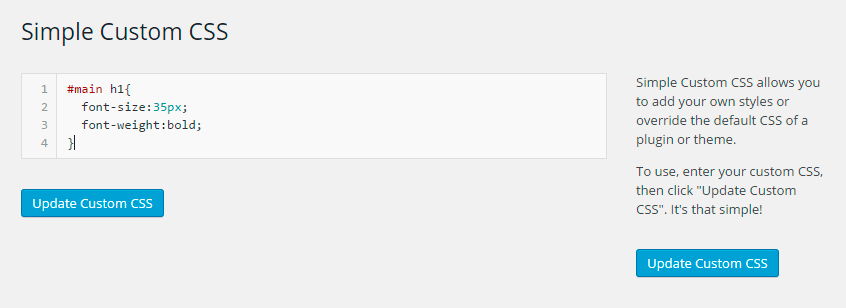
Advaced CSS Editor es el plugin mas sencillo de estos 4. Además es muy fácil de usar. Una vez lo hayas instalado y activado, solo tienes que ir a Apariencia > Custom CSS y añadir tu código CSS.



No hay comentarios para este post