CSS para WordPress es el tercer capítulo de La Guía Básica de HTML y CSS en WordPress.
La Guía Básica de HTML y CSS en WordPress es una serie de 3 tutoriales sobre como modificar y mejorar el código de tu web o blog creado en WordPress. Esta Guía está diseñada para principiantes y no es necesario tener ninguna experiencia previa.
Los contenidos de estos 3 tutoriales son:
- Entender HTML. Incluye una Hoja de Etiquetas de referencia de HTML básico para descargar gratuitamente.
- Entender CSS. Incluye una Hoja de propiedades de referencia de CSS para descargar gratuitamente.
- CSS para WordPress.
Si has leído los capítulos anteriores de esta Guía ya tendrás las bases para saber cómo funcionan los lenguajes HTML y CSS. Ahora vamos a ver cómo modificar las CSS en tu web o blog de WordPress.

Hasta ahora hemos visto como crear unos estilos desde cero, pero para modificar el CSS de nuestro tema de WordPress hay que tener en cuenta que este ya tiene un archivo CSS incluido previamente, con sus selectores creados y con sus propiedades asignadas. Este CSS se suele encontrar en un archivo situado en el raíz de nuestro tema llamado style.css
Tanto si queremos modificar una declaración que afecte a todo el tema, como si queremos añadir nuevos selectores, antes debemos ver cómo están asignados los selectores del CSS de nuestro tema.
Cómo encontrar los selectores
La forma más sencilla de ver cómo están asignados los selectores es utilizando las herramientas para desarrolladores que nos ofrecen los distintos navegadores.
En este caso, vamos a ver cómo hacerlo con Chrome, pero todos los navegadores modernos cuentan con estas herramientas que funcionan de un modo muy similar.
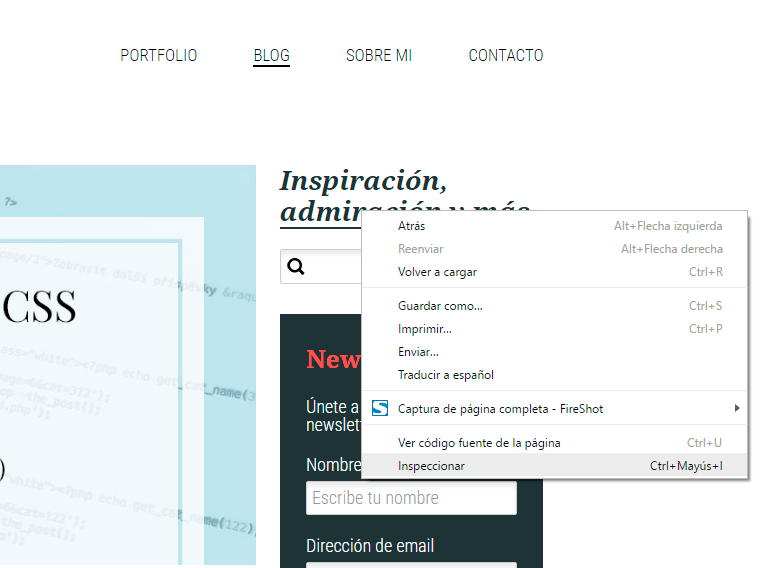
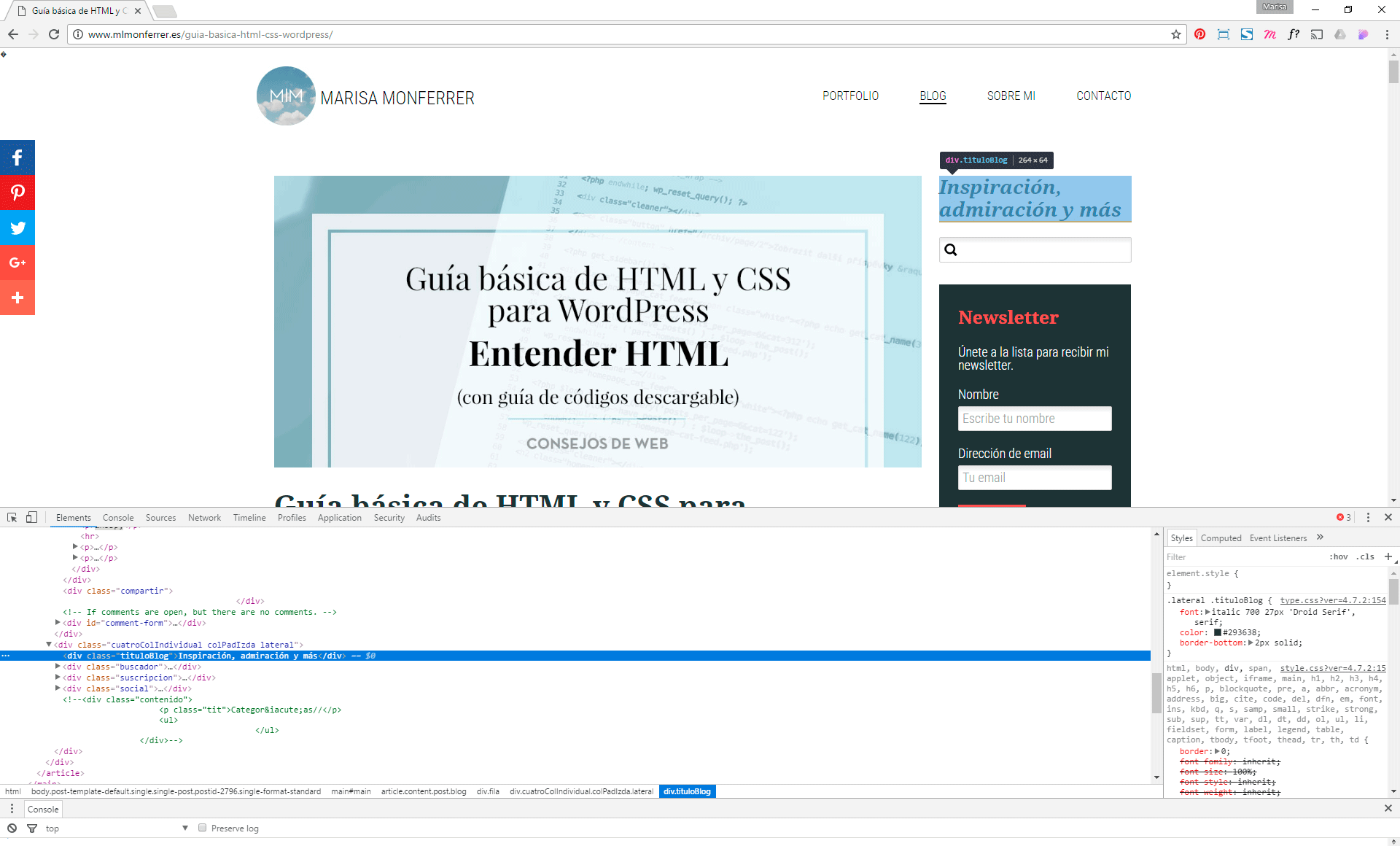
Haz click con el botón derecho del ratón sobre el texto o elemento que quieres modificar y selecciona «Inspeccionar».

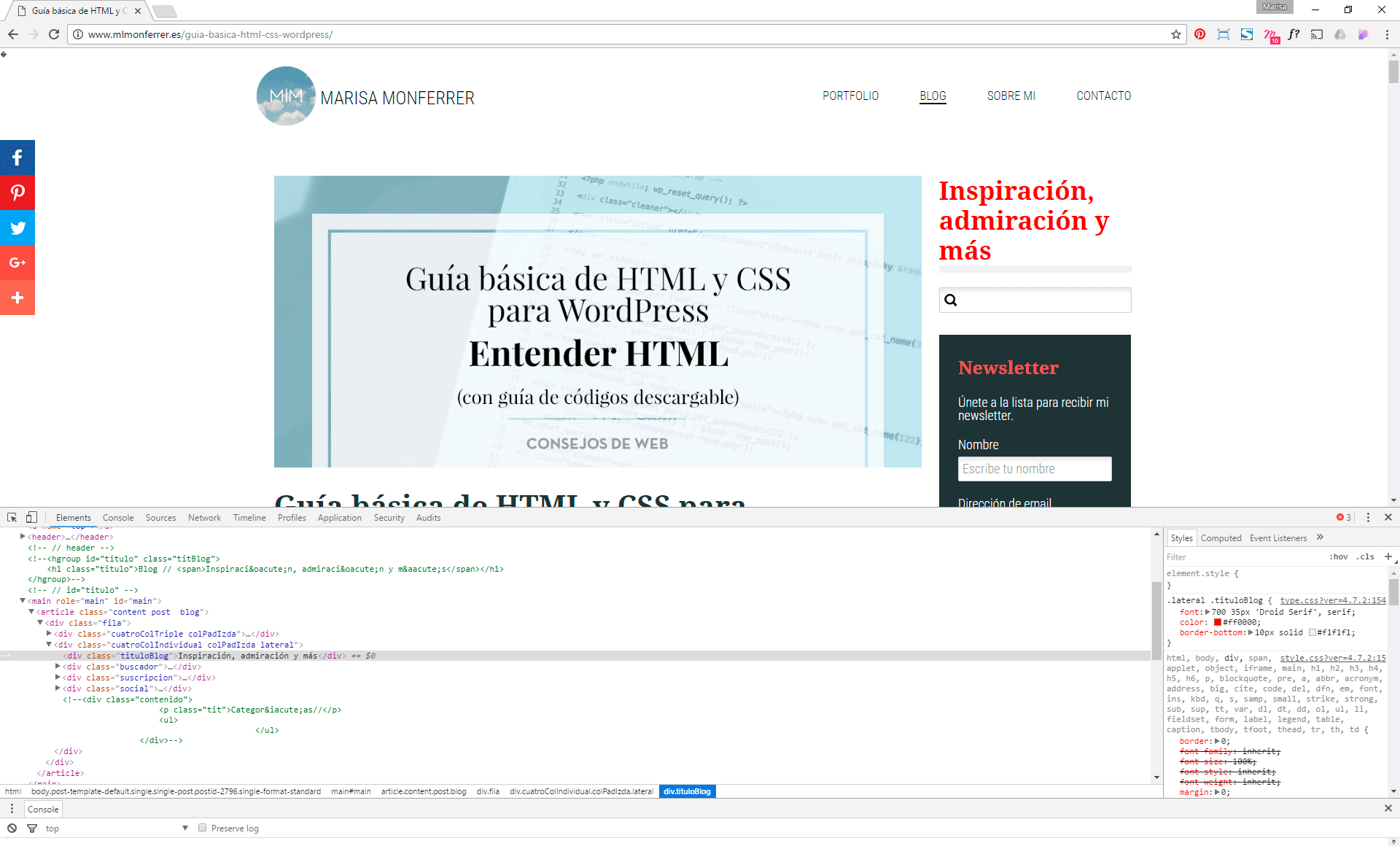
Como ves en esta imagen, la ventana de tu navegador se dividirá en dos; arriba seguirás viendo tu web y abajo veras la consola con el código de la web.
En la parte más ancha de la consola está el HTML de la página y en la derecha está el CSS asignado al elemento que has seleccionado. Tanto en la vista superior de la web como en el HTML aparecerá resaltado el elemento que has seleccionado.
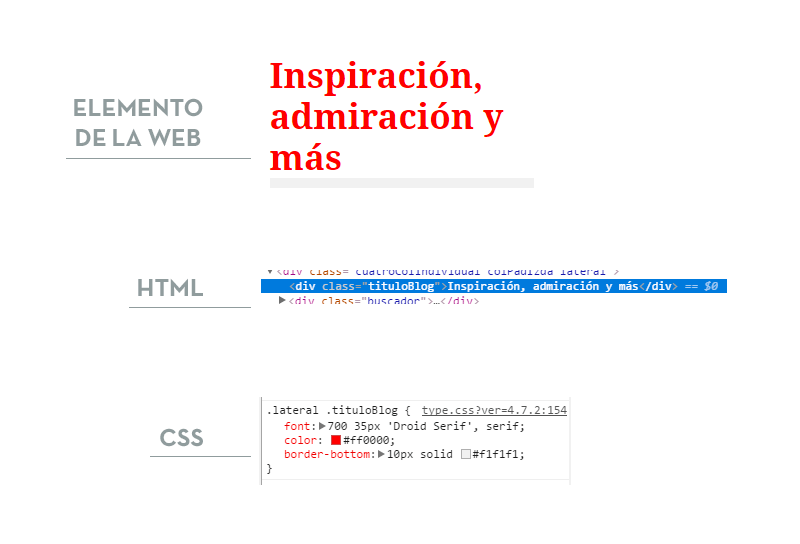
En este caso podemos ver que esta etiqueta <div> tiene asignada la clase .tituloBlog y está anidada dentro de una caja con la clase llamada .lateral

Prueba a cambiar las propiedades y valores del elemento
Esta consola de desarrollo de los navegadores tiene unas funcionalidades geniales, como por ejemplo, que nos permiten ver como quedaran los cambios en «tiempo real».
Una vez has seleccionado el elemento que quieres modificar, puedes probar a cambiar las propiedades del CSS y podrás ver el resultado de forma inmediata en la web que tienes en la parte superior de la pantalla. Y sin haber modificado el código real de la página.
Por ejemplo, en el título del sidebar he cambiado el tamaño del texto, su color y el grosor y color del borde inferior.


Cómo y dónde modificar el CSS de tu WordPress
Bien, una vez hemos localizado el selector que queremos modificar y hemos probado los cambios que queremos hacerle, es hora de buscar el código CSS de nuestro tema WordPress.
Tenemos varios métodos para hacer esto:
- Modificar el archivo original del tema (método nada recomendable).
- Mediante la opción de Apariencia > Personalizar del administrador de WordPress (a partir de la versión 4.7).
- Mediante las opciones avanzadas tu tema, si las hubiere.
- Mediante un plugin.
- Creando un child theme.
* Hay que tener en cuenta que hablo de un WordPress hospedado en un hosting propio y no en WordPress.com, ya que modificar el CSS en WordPress.com es un servicio de pago. Si ese es tu caso e insistes en cambiar las CSS, te recomendaría que migraras tu web a un servidor propio desde donde podrás tener el control total, tanto del código del tema como de los plugins y funcionalidades que quieras añadir a tu web o blog.
Modificar el archivo original del tema (método nada recomendable)
Puedes hacerlo de dos formas:
Editar el archivo .css directamente
Descarga el archivo style.css de tu tema desde tu servidor y edítalo.
Para descargarlo puedes hacerlo mediante tu FTP o a través del panel de administración de tu hosting. En la mayoría de los casos, el archivo .css principal se suele encontrar en el raíz del tema (/wp-content/themes/nombre-del-tema/style.css) aunque no siempre es así.
Para editar el archivo puedes hacerlo mediante editores de código como Adobe Dreamweaver, HTML-Kit, etc. o mediante editores de texto sin estilo tan básicos como el Notepad de Windows.

Utilizar el editor del administrador de WordPress
Desde el administrador de WordPress puedes acceder a todos los archivos de tu tema, no solo el archivo CSS.
Entrando en Apariencia > Editor te aparecerá una pantalla como esta, con un listado de archivos a las derecha, desde dónde podrás acceder a todos ellos.

En ambos casos estarás modificando el tema de forma definitiva, por lo que te recomendamos que hagas una copia de seguridad del archivo CSS original por si tuvieras que restaurarlo en algún momento.
¿Por qué este método no es nada recomendable?
WordPress es el CMS gratuito más utilizado del mundo y, por lo tanto, especialmente susceptible a ataques de hackers. Por esto sus creadores y desarrolladores van lanzando actualizaciones del software cada cierto tiempo. Igual que WordPress, los desarrolladores de temas tienen que actualizar y modernizar sus trabajos para adaptarlos tanto a las novedades de WordPress como de los avances tecnológicos que van apareciendo. Esto significa que tanto tu WordPress como tu tema y plugins deberían ser actualizados periódicamente.
¿Qué ocurre si has modificado los archivos originales de tu tema? Que al actualizarlo se perderán y tendrás que volver a hacer los cambios en las CSS.
En caso de querer modificar tanto el CSS como el HTML de tu tema, te recomiendo que crees un tema hijo.
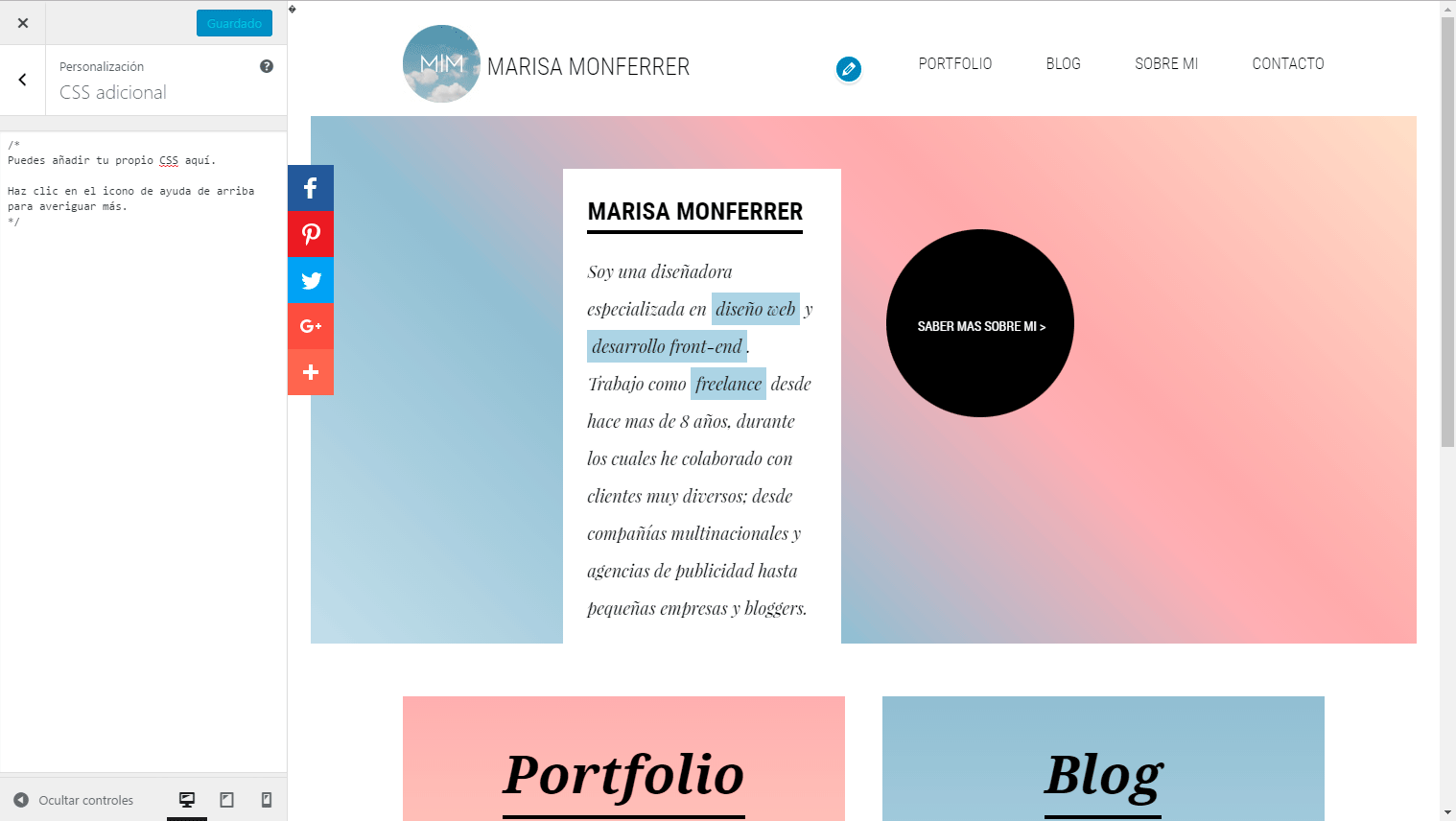
Mediante la opción de Apariencia > Personalizar del administrador de WordPress
Desde la versión 4.7 de WordPress, que salió en enero de 2017, hay una nueva opción en nuestro
administrador de WordPress. La puedes encontrar en Apariencia > Personalizar > CSS adicional.
Como podrás ver, este editor es muy sencillo y en el lateral derecho puedes ver las modificaciones que vas haciendo en tiempo real antes de guardar los cambios.

Mediante las opciones tu tema
Algunos temas vienen con un apartado de Opciones Avanzadas desde donde puedes modificar y crear nuevas CSS. Por lo general, encontrarás este apartado donde estén el resto de opciones de personalización del tema.

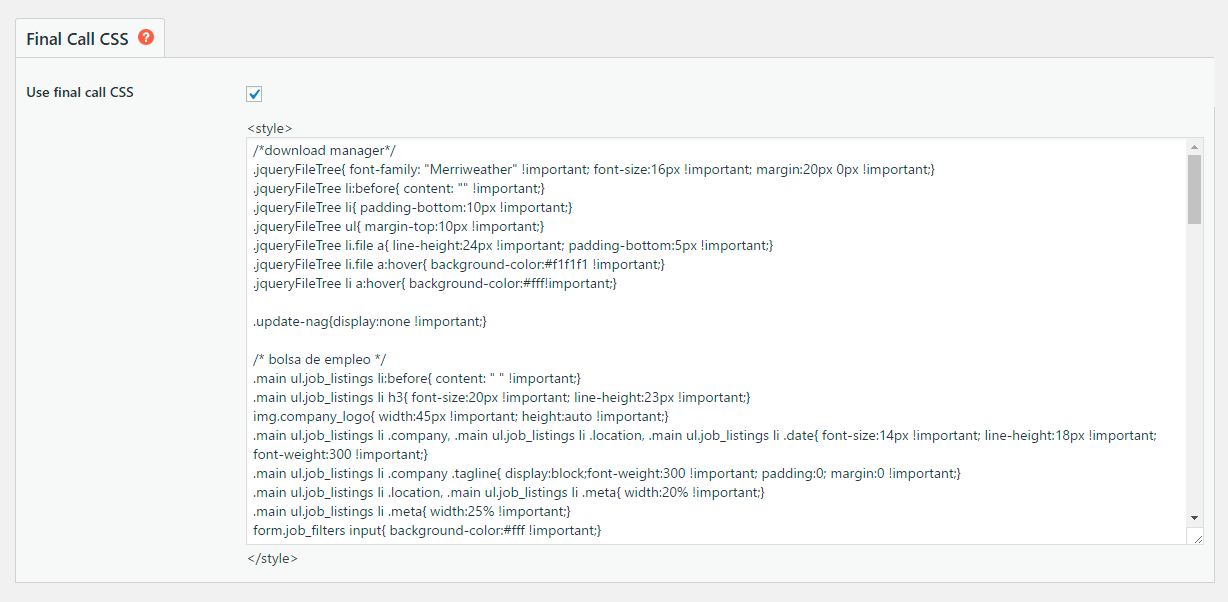
Mediante un plugin
Por último, existen plugins que mediante los cuales puedes añadir código CSS sin modificar los archivos del tema como JetPack o Advanced CSS Editor.
Si quieres ver cuáles son los plugins que recomiendo para modificar las css de tu tema ves a Plugins para personalizar el CSS de tu web.
Creando un child theme.
Si quieres saber más sobre crear un child theme en WordPress aquí te explico cómo hacerlo.
Estos cuatro últimos métodos son seguros, ya que no modifican el código original del tema.
Y con esto ya tienes todas las claves para personalizar los estilos de tu web.
Y ahora… ¿vas a intentar editar el CSS en su web o blog? Me encantaría leer tus preguntas o comentarios aquí abajo.


Un comentario en “Guía básica de HTML y CSS para WordPress. CSS para WordPress”